在现代 web 应用中,集成智能对话功能已经成为提升用户体验的重要手段之一。本文将介绍如何通过 Vue 3 和 Element Plus 构建一个高效的 AI 聊天助手界面,并详细讲解其实现原理和功能。
1. 整体架构
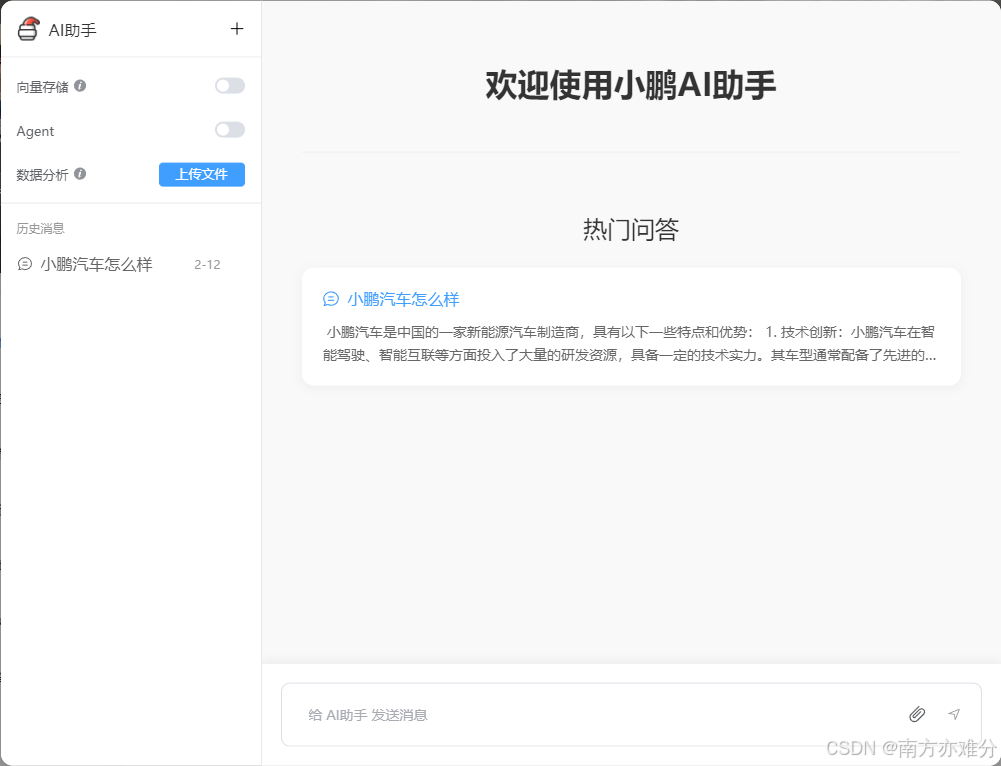
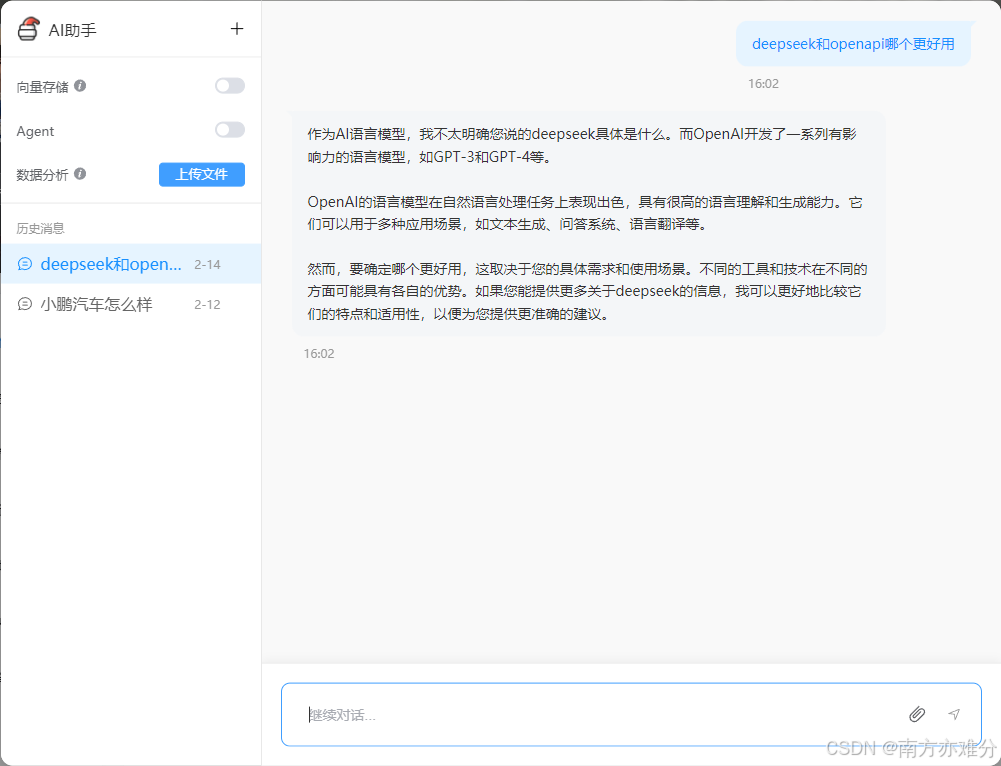
该聊天界面分为 左侧边栏 和 右侧内容区域,实现了清晰的布局结构,左侧边栏用于展示历史会话和各种功能开关,右侧内容区域用于展示当前会话的消息和输入框。系统支持以下功能:
- 向量存储:可以开启以便访问已上传的文档内容。
- Agent功能:允许开启自动化代理功能来增强对话能力。
- 数据分析:用户可以上传文件进行分析,并在分析后通过向量存储访问文件内容。
此外,用户还可以查看和管理历史会话、快速开始对话、上传文件等。
2. 左侧边栏:管理与功能开关
左侧边栏包含了三个主要部分:
- Logo与新建会话:展示应用的Logo并支持创建新会话。
- 功能开关:包括启用向量存储、启用Agent功能以及文件上传进行数据分析的功能开关。这些功能开关都使用了 Element Plus 的
el-switch组件,允许用户根据需求自由开关。 - 历史消息列表:展示用户的历史会话,用户可以点击每个会话查看之前的消息,并删除不需要的会话。
<div class=\"sidebar\">
<div class=\"sidebar-header\">
<div class=\"logo\">
<img src=\"@/assets/logo.png\" alt=\"Logo\" class=\"logo-img\" />
<span class=\"logo-text\">AI助手</span>
</div>
<el-icon class=\"new-chat-icon\" @click=\"resetChat\"><Plus /></el-icon>
</div>
<div class=\"feature-toggles\">
<div class=\"toggle-item\">
<div class=\"toggle-label-group\">
<span class=\"toggle-label\">向量存储</span>
<el-tooltip content=\"开启后可以访问已上传的文档内容\" placement=\"right\">
<el-icon class=\"info-icon\"><InfoFilled /></el-icon>
</el-tooltip>
</div>
<el-switch v-model=\"enableVectorStore\" size=\"small\" active-color=\"#409EFF\" />
</div>
<div class=\"toggle-item\">
<span class=\"toggle-label\">Agent</span>
<el-switch v-model=\"enableAgent\" size=\"small\" active-color=\"#409EFF\" />
</div>
<div class=\"toggle-item\">
<div class=\"toggle-label-group\">
<span class=\"toggle-label\">数据分析</span>
<el-tooltip content=\"上传文件进行分析,分析后可通过向量存储访问文件内容\" placement=\"right\">
<el-icon class=\"info-icon\"><InfoFilled /></el-icon>
</el-tooltip>
平台声明:以上文章转载于《CSDN》,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/m0_69178550/article/details/145635766