序:这个需求很久之前就写过一个小demo,打开自己的网站;到现在都忘记了微信的性子了,不能跳出到浏览器去访问,只能在内部打开,又走了一次老路,记录一下吧,算给自己留个疤!
(目前小程序内嵌网页能力暂不开放给个人类型账号和小游戏账号)
必需条件:
1、小程序的微信认证主体类型为公司,不能为个人;
2、你的第三方网站必须是安全的 https;
3、第三方网站的服务器可以放置检验文件,才可以;(第三方网站是公共平台的,真要去实现,让老板去收购它)
4、正确配置好校验文件后,去添加业务域名,开发者登录小程序后台 微信公众平台,选择开发管理->开发设置->业务域名,点击新增,按照要求配置业务域名。
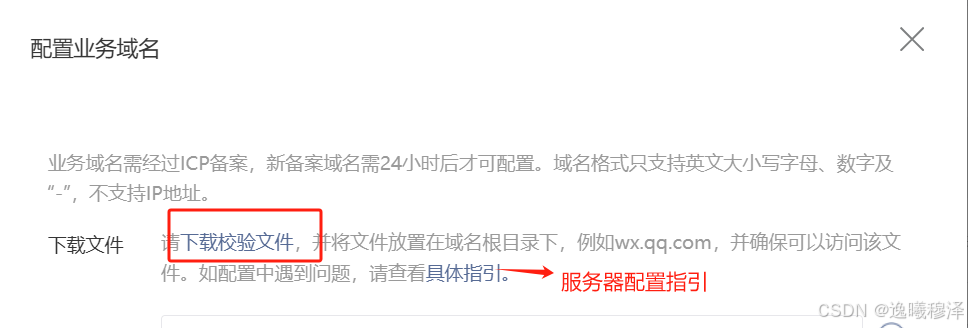
获取配置校验文件和配置业务域名
开发者登录小程序后台 微信公众平台,选择开发管理->开发设置->业务域名
校验文件配置好就可以添加业务域名,它们在同一个地方;
小程序页面(web.js 和 web.wxml),
onLoad(options) {
let urlPath = "https://domain.com";
if(Object.keys(options).length > 0){
const map = {
1: "https://domain.com?id=123",
2: "https://domain.com?id=234",
3: "https://domain.com?id=345",
4: "https://domain.com?id=456",
5: "https://domain.com?id=567",
6: "https://domain.com?id=678",
};
urlPath = map[options.num];
}
this.setData({
url: urlPath,
})
},<web-view src="{{url}}"></web-view>东西都比较简单,就是过程有点绕,不熟悉的话要找来找去,熟悉后几分钟(当然是服务器的站点是现成的和小程序也是存在了的);
主要是条件都要符合它们的要求才行,缺一不可!
平台声明:以上文章转载于《CSDN》,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_41408081/article/details/142588581