一、案例介绍
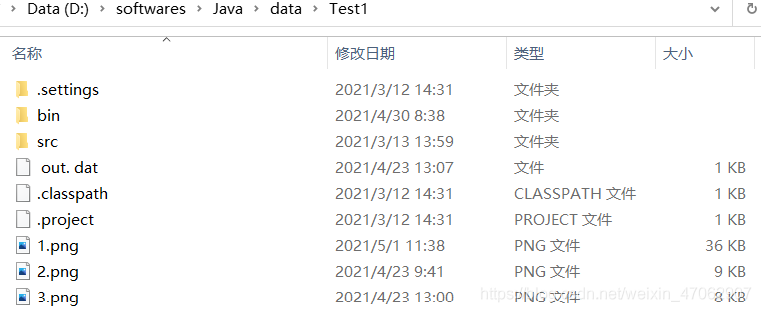
在编码前需要将本案例中使用到的三张图片(1.png 、2.png、3.png)保存到src所在的文件夹内。看下图:
1.png:
2.png:
3.png:
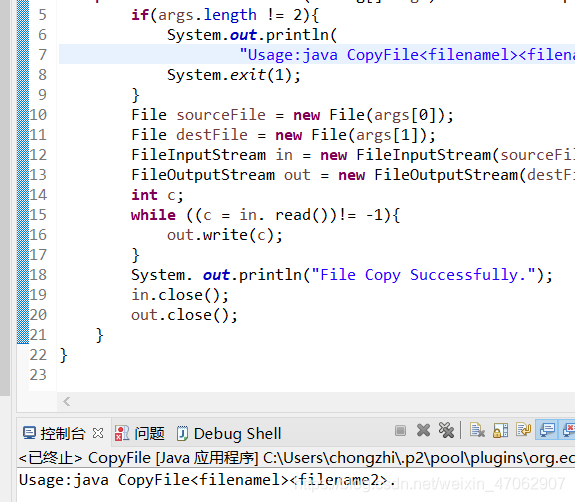
二、案例代码
import java.awt.*; import java.awt.event.*; import javax.swing.*; public class ShowCardLayout extends MouseAdapter{ private JFrame f; private JPanel p1,p2,p3; private JLabel lb1,lb2,lb3; private CardLayout myCard; private Container c; public ShowCardLayout(){ f=new JFrame(\"CardLayout示例\"); myCard=new CardLayout(5,10); p1=new JPanel(); p2=new JPanel(); p3=new JPanel(); lb1=new JLabel( new ImageIcon(\"1.png\")); lb2=new JLabel( new ImageIcon(\"2.png\")); lb3=new JLabel( new ImageIcon(\"3.png\")); } public void launchFrame(){ c=f.getContentPane(); c.setLayout(myCard); p1.add(lb1); p2.add(lb2); p3.add(lb3); p1.addMouseListener(this); p2.addMouseListener(this); p3.addMouseListener(this); c.add(p1,\"First\"); c.add(p2,\"Second\"); c.add(p3,\"Third\"); myCard.show(c,\"Third\"); f.pack(); f.setVisible(true); f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE); } public void mousePressed(MouseEvent e){ myCard.next(c); } public static void main(String args[]) { ShowCardLayout sc= new ShowCardLayout(); sc.launchFrame(); } }
案例运行图:
依次点击运行窗口就会出现1.png 、2.png、3.png。
到此这篇关于Java基础之CardLayout的使用的文章就介绍到这了,更多相关Java CardLayout的使用内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!