实现思路
- 生成一个二维码,加入要处理的url连接
- 在用户扫完码后,在对应的脚本中,判断扫码终端,调用相应的支付
- 若能够扫码之后能唤起相应app,支付宝要用手机网站支付方式,微信要使用jsapi支付方式
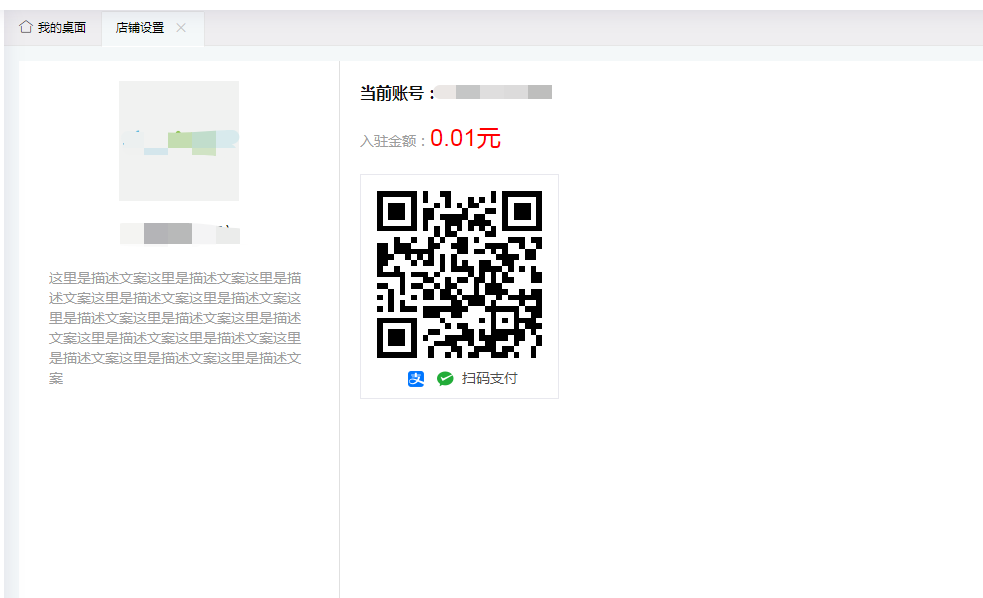
效果展示
提示: 因为项目即将上线,所以上面的支付二维码连接被我替换了(注意在生成二维码时加入的连接,要带上http协议)
实现
步骤生成二维码
//我的url指向了checkTerrace方法 $url = self::ADMIN_URL . \'params=\' . $params; //ADMIN_URL是生成二维码的url,请替换成自己
处理用户扫码操作(checkTerrace方法)
public function checkTerrace()
{
$pay_type = $this->getPayType(); //该方法使用来判断用户扫码终端的
$params = $this->request->get(\'params\'); //生成二维码url带的参数(看个人需求,我的项目需要额外参数)
$params = $this->desDecode($params); //这里是因为我对参数进行了desc加密,看个人需求
if ($pay_type === \'alipay\') { //如果用户是通过支付宝扫码,进行支付宝相关操作
if ($params === false) {
echo \"系统错误!,请稍后重试\";
exit;
}
$res = $this->createOrder($pay_type, $params);
if (!$res) {
echo \"系统错误,请稍后重试\";
exit;
}
$this->aliPay($res);
} elseif ($pay_type === \'wechat\') { //如果用户是通过微信扫码,进行微信相关操作
if ($params === false) {
echo \"系统错误,请稍后重试\";
exit;
}
$prepare = $this->wechat($pay_type, $params);
$this->assign(\'json\', $prepare);
return $this->display(\'wpay.html\');
} elseif ($pay_type === false) {
echo \"请使用支付宝或微信进行扫码\";
exit;
}
}
判断扫码终端
/**
* 判断扫码终端
*
* @return string|boolean
* @date 2021-02-04
*/
private function getPayType()
{
if (strstr($_SERVER[\'HTTP_USER_AGENT\'], \'AlipayClient\')) {
return \"alipay\";
} elseif (strstr($_SERVER[\'HTTP_USER_AGENT\'], \'MicroMessenger\')) {
return \"wechat\";
} else {
return false;
}
}
生成订单
/**
* 生成订单
*
* @param string $pay_type
* @param json $params
* @return void
* @date 2021-02-04
*/
//这个逻辑就不贴代码了
private function createOrder($pay_type, $params)
{
/*生成订单相关逻辑代码*/
}
/**
* 唤起支付宝app
*
* @param array $api_params
* @return void
* @date 2021-02-04
*/
private function aliPay($api_params)
{
$config = [
\'notify_url\' => \'异步回调地址\',
\'is_open_certificate\' => true
];
$domain = urlencode($api_params[\'domain\']);
$api = [
\'out_trade_no\' => $api_params[\'trade_no\'],
\'total_amount\' => \'0.01\',
\'subject\' => \'商品标题\',
\'passback_params\' => $domain
];
$pay = new Pay($config);
$res = $pay->driver(\'alipay\')->gateway(\'wap\')->pay($api); //调用支付宝手机网站支付
echo $res;
}
/**
* 唤起微信app
*
* @return void
* @date 2021-02-04
*/
public function wechat($pay_type, $params)
{
$opend_id = $this->getOpenId(); //处理微信jsapi支付之前,要先获取用户的openID
if (!$opend_id) {
echo \"微信授权失败...\";
exit;
}
$api_params = $this->createOrder($pay_type, $params); //用户openID获取成功后才进行订单生产操作
if (!$api_params) {
echo \"系统错误,请稍后重试\";
exit;
}
$config = [\'notify_url\' => \'微信异步回调地址\'];
$api = [
\'body\' => \'我是标题\',
\'out_trade_no\' => $api_params[\'trade_no\'],
\'total_fee\' => 1,
\'openid\' => $opend_id,
\'attach\' => $api_params[\'domain\']
];
$pay = new Pay($config);
$res = $pay->driver(\'wechat\')->gateway(\'mp\')->pay($api); //调用微信jsapi支付
return $res;
}
静默获取openID
/**
* 获取用户的openid
*
* @return void
* @date 2021-02-04
*/
public function getOpenId()
{
if (isset($_SESSION[\'open_id\']) && $_SESSION[\'open_id\']) {
return $_SESSION[\'open_id\'];
}
if (!$this->request->get(\'code\')) {
$redirect_uri = $_SERVER[\'REQUEST_SCHEME\'] . \'://\' . $_SERVER[\'HTTP_HOST\'] . $_SERVER[\'REQUEST_URI\']; //这里授权后微信跳转的地址,要写在订单处理处,否则会造成因为程序跳转到微信授权页面,导致脚本逻辑终止
$redirect_uri = urlencode($redirect_uri);
$url = $this->codeUrl . \'redirect_uri=\' . $redirect_uri . \'&appid=\' . $this->appId . \'&scope=snsapi_base&response_type=code&state=STATE#wechat_redirect\'; //使用用户静默授权模式(因为我不需要获取用户信息所有就没采用用户手段授权模式)
header(\"location:{$url}\"); //跳转到微信授权页面
} else {
$openidurl = $this->openidUrl . \'appid=\' . $this->appId . \'&secret=\' . $this->appSecret . \'&code=\' . $this->request->get(\'code\') . \'&grant_type=authorization_code\';
$data = Http::get($openidurl);
$data = json_decode($data, true);
if ($data[\'openid\']) {
$_SESSION[\'open_id\'] = $data[\'openid\']; //获取到的用户openID存储到session中
} else {
$_SESSION[\'open_id\'] = false;
}
return $_SESSION[\'open_id\'];
}
}
前端轮询判断监听订单支付状态
$(function() {
$(\"#code\").qrcode({
//jQuery生成二维码
width: 165, //宽度
height: 167, //高度
text: $(\'input[name=\"url\"]\').val()
});
var startTime = Date.parse(new Date())/1000;
//设置定时器
var poll_request = setInterval( function() {
$.ajax({
url: \'/company/StoreSetting/checkStatus\',
data:{time:startTime},
dataType:\'json\',
type:\'get\',
success:function(res) {
if (res.code == 400) {
var result = clearTimer(poll_request, startTime);
if (result) {
var html = `<img src=\"/Static/images/paybg.png\">`+
`<div class=\"notify\" id=\"notify\">`+
`<img src=\"/Static/images/pay_time_out.png\" alt=\"\">`+
`<span class=\"pay_tip\">点击重新获取</span>`+
`</div>`;
$(\'.qrcode-img\').empty();
$(\'.qrcode-img\').append(html);
}
} else if(res.code == 500) {
var html = `<img src=\"/Static/images/paybg.png\">`+
`<div class=\"notify\">`+
`<img src=\"/Static/images/pay_error.png\" alt=\"\">`+
`<span class=\"pay_tip\">已扫码<br>请在手机端操作</span>`+
`</div>`;
$(\'.qrcode-img\').empty();
$(\'.qrcode-img\').append(html);
clearTimer(poll_request, startTime);
} else if(res.code == 200) {
clearInterval(poll_request)
layer.msg(\"支付成功\", {icon:6}, function() {
window.location.reload()
})
// layer.msg(\"支付成功\", {icon:6}, function() {
// })
}
}
})
}, 2000);
})
function clearTimer(index, startTime) {
if (((Date.parse(new Date())/1000) - startTime) > 60) {
clearInterval(index)
return \'reload\';
}
return false;
}
//刷新二维码
$(\'.qrcode-img\').on(\"click\", \'#notify\', function() {
$(\'.qrcode-img\').empty()
$(\"#code\").qrcode({
width: 165, //宽度
height: 167, //高度
text: $(\'input[name=\"url\"]\').val()
});
var startTime = Date.parse(new Date())/1000;
var poll_request = setInterval( function() {
$.ajax({
url: \'/company/StoreSetting/checkStatus\',
data:{time:startTime},
dataType:\'json\',
type:\'get\',
success:function(res) {
if (res.code == 400) {
var result = clearTimer(poll_request, startTime);
if (result) {
var html = `<img src=\"/Static/images/paybg.png\">`+
`<div class=\"notify\" id=\"notify\">`+
`<img src=\"/Static/images/pay_time_out.png\" alt=\"\">`+
`<span class=\"pay_tip\">点击重新获取</span>`+
`</div>`;
$(\'.qrcode-img\').empty();
$(\'.qrcode-img\').append(html);
}
} else if(res.code == 500) {
var html = `<img src=\"/Static/images/paybg.png\">`+
`<div class=\"notify\">`+
`<img src=\"/Static/images/pay_error.png\" alt=\"\">`+
`<span class=\"pay_tip\">已扫码<br>请在手机端操作</span>`+
`</div>`;
$(\'.qrcode-img\').empty();
$(\'.qrcode-img\').append(html);
clearTimer(poll_request, startTime);
} else if(res.code == 200) {
clearInterval(poll_request)
layer.msg(\"支付成功\", {icon:6}, function() {
window.location.reload()
})
// layer.msg(\"支付成功\", {icon:6}, function() {
// })
}
}
})
}, 2000);
})
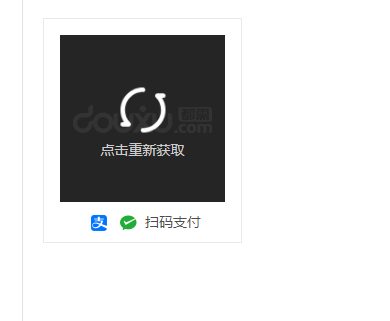
前端效果:
用户进入支付页面但是一直为扫码,超过一定时间
用户扫码后一直未进行支付,超过一定时间
到此这篇关于PHP实现一个二维码同时支持支付宝和微信支付的示例的文章就介绍到这了,更多相关PHP 支付宝和微信支付内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!