单个计时器,然后遍历数据 刷新条目;
两种实现方式:1、Handler轮询; 2、子线程睡眠(时间到后 移除列表中的条目会有问题);
代码很简单,没有任何难度,列表使用 RecyclerView+BaseRecyclerViewAdapterHelper实现;
implementation \'androidx.recyclerview:recyclerview:1.1.0\'
implementation \'com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.1\'
public class MainActivity extends AppCompatActivity {
private RecyclerView rv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rv = findViewById(R.id.rv);
initView();
initData();
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
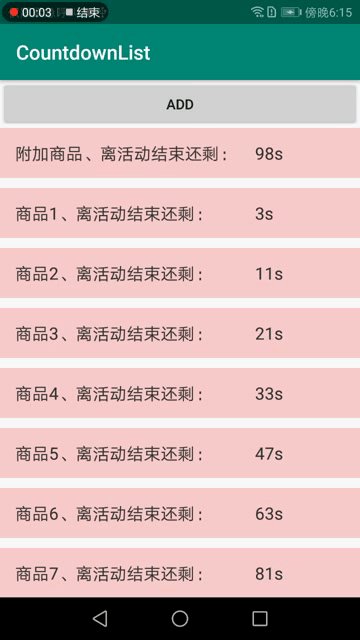
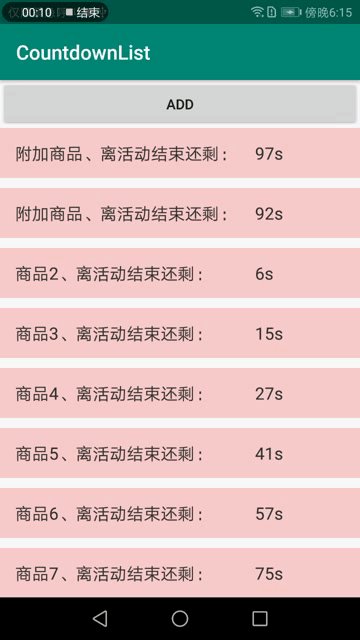
quickAdapter.addData(0,new TimeBean(\"附加商品、离活动结束还剩:\" , 99));
rv.scrollToPosition(0);
}
});
}
private QuickAdapter quickAdapter;
private void initView() {
quickAdapter = new QuickAdapter(R.layout.item);
rv.setLayoutManager(new LinearLayoutManager(this));
rv.setAdapter(quickAdapter);
rv.setItemAnimator(null);
Countdown();
}
private void initData() {
List<TimeBean> datas = new ArrayList<>();
for (int i = 1; i < 10; i++) {
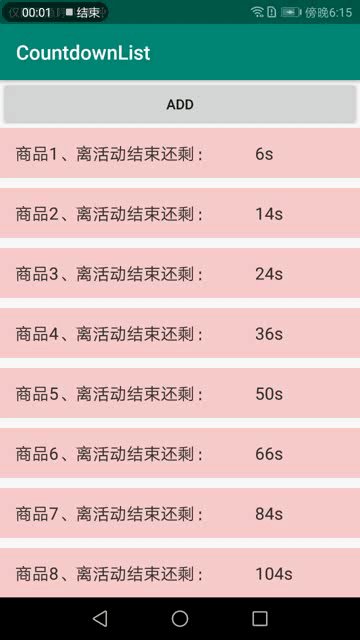
datas.add(new TimeBean(\"商品\" + i + \"、离活动结束还剩:\", (i + 5) * i));
}
quickAdapter.setNewData(datas);
}
private class QuickAdapter extends BaseQuickAdapter<TimeBean, BaseViewHolder> {
public QuickAdapter(int layoutResId) {
super(layoutResId);
}
@Override
protected void convert(BaseViewHolder vh, TimeBean datas) {
vh.setText(R.id.tv, datas.getStr() + \"\");
vh.setText(R.id.tv2, datas.getTime() + \"s\");
}
}
private Handler mHandler = new Handler();
private Runnable runnable;
private void Countdown() {
runnable = new Runnable() {
@Override
public void run() {
for (int i = 0; i < quickAdapter.getData().size(); i++) {
TimeBean bean = quickAdapter.getData().get(i);
if (bean.getTime() > 0) {
bean.setTime(bean.getTime() - 1);
quickAdapter.setData(i, bean);
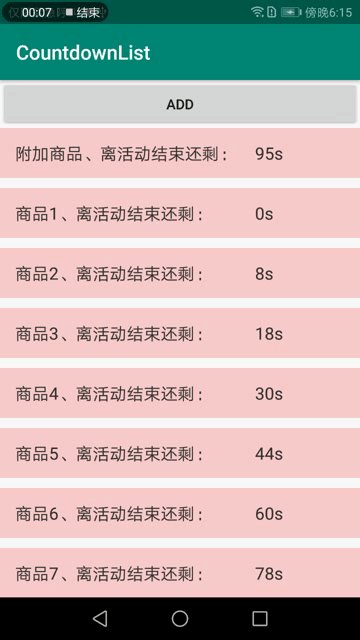
} else {
quickAdapter.remove(i);
}
}
mHandler.postDelayed(runnable, 1000L);
}
};
mHandler.postDelayed(runnable, 1000L);
}
private void Countdown2() {
new Thread(new Runnable() {
@Override
public void run() {
while (true){
SystemClock.sleep(1000L);
for (int i = 0; i < quickAdapter.getData().size(); i++) {
final TimeBean bean = quickAdapter.getData().get(i);
final int finalI = i;
if (bean.getTime() > 0) {
bean.setTime(bean.getTime() - 1);
runOnUiThread(new Runnable() {
@Override
public void run() {
quickAdapter.setData(finalI, bean);
}
});
} else {
// 当时间是0时 移除条目(子线程加睡眠模式移除条目有问题,原因时数据源未更新)
runOnUiThread(new Runnable() {
@Override
public void run() {
quickAdapter.remove(finalI);
}
});
}
}
}
}
}).start();
}
@Override
protected void onDestroy() {
super.onDestroy();
mHandler.removeCallbacks(runnable);
mHandler.removeCallbacksAndMessages(null);
mHandler = null;
}
public class TimeBean {
public TimeBean(String str, int time) {
this.str = str;
this.time = time;
}
private String str;
private int time;
}
Get 、 Set方法就不写了;
布局文件:
<?xml version=\"1.0\" encoding=\"utf-8\"?> <LinearLayout xmlns:android=\"http://schemas.android.com/apk/res/android\" xmlns:tools=\"http://schemas.android.com/tools\" android:layout_width=\"match_parent\" android:layout_height=\"match_parent\" android:orientation=\"vertical\" tools:context=\".MainActivity\"> <Button android:layout_width=\"match_parent\" android:layout_height=\"wrap_content\" android:id=\"@+id/btn\" android:text=\"ADD\" /> <androidx.recyclerview.widget.RecyclerView android:id=\"@+id/rv\" android:layout_width=\"match_parent\" android:layout_height=\"match_parent\"></androidx.recyclerview.widget.RecyclerView> </LinearLayout> //下面是item <?xml version=\"1.0\" encoding=\"utf-8\"?> <LinearLayout xmlns:android=\"http://schemas.android.com/apk/res/android\" android:layout_width=\"match_parent\" xmlns:tools=\"http://schemas.android.com/tools\" android:orientation=\"horizontal\" android:paddingBottom=\"@dimen/dp_10\" android:layout_height=\"60dp\"> <TextView android:background=\"#33fb1212\" android:id=\"@+id/tv\" tools:text=\"你好啊\" android:gravity=\"center_vertical\" android:textSize=\"17dp\" android:paddingLeft=\"15dp\" android:textColor=\"#333\" android:layout_width=\"0dp\" android:layout_weight=\"2\" android:layout_height=\"match_parent\" /> <TextView android:background=\"#33fb1212\" android:id=\"@+id/tv2\" tools:text=\"0s\" android:gravity=\"center_vertical\" android:textSize=\"17dp\" android:paddingLeft=\"15dp\" android:textColor=\"#333\" android:layout_width=\"0dp\" android:layout_weight=\"1\" android:layout_height=\"match_parent\" /> </LinearLayout>
总结
到此这篇关于Android 实现列表倒计时功能的文章就介绍到这了,更多相关android 列表倒计时内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!