本文实例为大家分享了Android实现简易QQ界面的具体代码,供大家参考,具体内容如下
要求:
(1)与QQ界面控件数目、样式相同
(2)与QQ的图形化界面相同
(3)实现一个简单的点击事件
具体实现:
(1)编写程序代码
package com.example.login;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
//声明组件
private EditText username;
private EditText password;
private Button login;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//无标题设置
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//初始化控件,根据Id获取组件对象
username = (EditText)findViewById(R.id.username);
password = (EditText)findViewById(R.id.password);
login = (Button)findViewById(R.id.login);
//注册监听
login.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 登录
Log.i(\"tag\", \"username:\"+username.getText().toString());
Log.i(\"tag\", \"password:\"+password.getText().toString());
Toast t1 = Toast.makeText(getApplicationContext(), \"登录成功\", Toast.LENGTH_LONG);
t1.show();
}
});
}
}
(2)对应布局文件
<LinearLayout xmlns:android=\"http://schemas.android.com/apk/res/android\"
android:layout_width=\"match_parent\"
android:layout_height=\"match_parent\"
android:background=\"@drawable/aa\"
android:orientation=\"vertical\" >
<LinearLayout
android:layout_width=\"match_parent\"
android:layout_height=\"match_parent\"
android:background=\"#55000000\"
android:orientation=\"vertical\"
android:paddingLeft=\"30dp\"
android:paddingRight=\"30dp\" >
<LinearLayout
android:layout_marginTop=\"80dp\"
android:layout_width=\"match_parent\"
android:layout_height=\"wrap_content\"
android:gravity=\"center_vertical\"
android:orientation=\"horizontal\" >
<ImageView
android:layout_width=\"43dp\"
android:layout_height=\"43dp\"
android:src=\"@drawable/qq\" />
<TextView
android:layout_width=\"wrap_content\"
android:layout_height=\"wrap_content\"
android:text=\"QQ\"
android:textColor=\"#fff\"
android:textSize=\"50dp\" />
</LinearLayout>
<EditText
android:id=\"@+id/username\"
android:layout_width=\"match_parent\"
android:layout_height=\"wrap_content\"
android:layout_marginTop=\"30dp\"
android:background=\"@null\"
android:hint=\"QQ号/手机号/邮箱\"
android:maxLength=\"13\"
android:singleLine=\"true\"
android:textColor=\"#fff\"
android:textSize=\"30px\"
android:textColorHint=\"#eee\" />
<View
android:layout_width=\"match_parent\"
android:layout_height=\"1px\"
android:layout_marginTop=\"10dp\"
android:background=\"#eee\" />
<EditText
android:id=\"@+id/password\"
android:layout_width=\"match_parent\"
android:layout_height=\"wrap_content\"
android:layout_marginTop=\"10dp\"
android:background=\"@null\"
android:hint=\"密码\"
android:inputType=\"textPassword\"
android:maxLength=\"13\"
android:singleLine=\"true\"
android:textColor=\"#fff\"
android:textSize=\"30px\"
android:textColorHint=\"#eee\" />
<View
android:layout_width=\"match_parent\"
android:layout_height=\"1px\"
android:layout_marginTop=\"10dp\"
android:background=\"#eee\" />
<Button
android:id=\"@+id/login\"
android:layout_width=\"match_parent\"
android:layout_height=\"wrap_content\"
android:layout_marginTop=\"10dp\"
android:background=\"@drawable/button_login_bg\"
android:text=\"登录\"
android:textColor=\"#fff\"
android:textSize=\"25px\" />
<LinearLayout
android:layout_width=\"match_parent\"
android:layout_height=\"wrap_content\"
android:layout_marginTop=\"10dp\"
android:orientation=\"horizontal\" >
<TextView
android:layout_width=\"wrap_content\"
android:layout_height=\"wrap_content\"
android:layout_weight=\"1\"
android:text=\"忘记密码?\"
android:textColor=\"#cc1CA4DE\"
android:textSize=\"20dp\" />
<TextView
android:layout_width=\"wrap_content\"
android:layout_height=\"wrap_content\"
android:layout_weight=\"1\"
android:gravity=\"right\"
android:text=\"新用户注册\"
android:textColor=\"#cc1CA4DE\"
android:textSize=\"20dp\" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
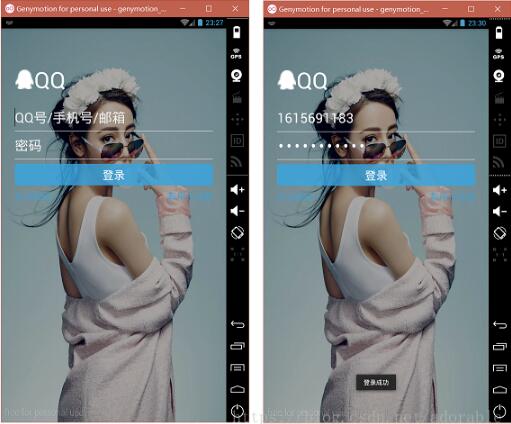
(3)效果如下:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。