效果图
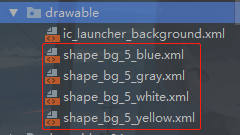
首先是创建弹窗的背景
这是上面用到的
以shape_bg_5_blue.xml为例,其他的三个无非就是里面的颜色不一样而已
<?xml version=\"1.0\" encoding=\"utf-8\"?> <shape xmlns:android=\"http://schemas.android.com/apk/res/android\"> <corners android:radius=\"5dp\"/> <solid android:color=\"#1C285B\"/> </shape>
然后是图片
因为有一个是白色的所以你看不见,但是依然可以保存到你本地文件夹下。
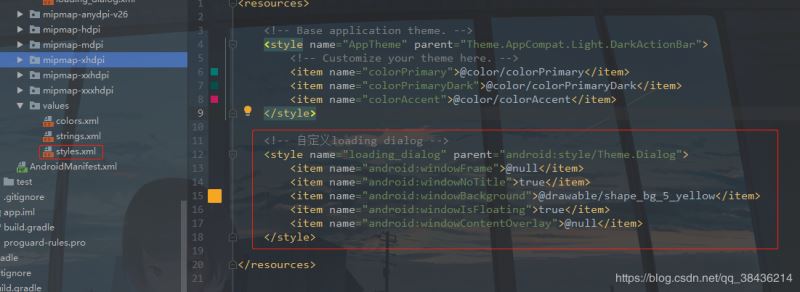
然后就是创建一个弹窗的样式
<!-- 自定义loading dialog --> <style name=\"loading_dialog\" parent=\"android:style/Theme.Dialog\"> <item name=\"android:windowFrame\">@null</item> <item name=\"android:windowNoTitle\">true</item> <item name=\"android:windowBackground\">@drawable/shape_bg_5_yellow</item> <item name=\"android:windowIsFloating\">true</item> <item name=\"android:windowContentOverlay\">@null</item> </style>
通过这个android:windowBackground的值改变不同的弹窗背景。
然后就是一个动画文件
这个文件一定要放在anim文件夹下(PS:什么?你说你没有这个文件夹?没有你就创建一个啊,我的天!)
loading_animation.xml代码如下:
<?xml version=\"1.0\" encoding=\"utf-8\"?> <set android:shareInterpolator=\"false\" xmlns:android=\"http://schemas.android.com/apk/res/android\"> <rotate android:interpolator=\"@android:anim/linear_interpolator\" android:pivotX=\"50%\" android:pivotY=\"50%\" android:fromDegrees=\"0\" android:toDegrees=\"+360\" android:duration=\"1500\" android:startOffset=\"-1\" android:repeatMode=\"restart\" android:repeatCount=\"-1\"/> </set>
下面就要创建一个现实内容的布局
布局代码如下:
<?xml version=\"1.0\" encoding=\"utf-8\"?> <LinearLayout xmlns:android=\"http://schemas.android.com/apk/res/android\" android:id=\"@+id/dialog_view\" android:orientation=\"vertical\" android:layout_width=\"120dp\" android:layout_height=\"120dp\" android:gravity=\"center\" android:padding=\"10dp\"> <ImageView android:id=\"@+id/iv_loading\" android:layout_width=\"40dp\" android:layout_height=\"40dp\" android:src=\"@mipmap/icon_loading_5\" /> <TextView android:id=\"@+id/tv_loading_tx\" android:layout_width=\"wrap_content\" android:layout_height=\"wrap_content\" android:layout_marginTop=\"10dp\" android:maxLines=\"1\" android:text=\"玩命加载中...\" android:textColor=\"#FFF\" android:textSize=\"14sp\" /> </LinearLayout>
接下来就是自定义Dialog
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.Gravity;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.TextView;
/**
* 自定义弹窗
*/
public class CustomDialog extends Dialog {
TextView tvLoadingTx;
ImageView ivLoading;
public CustomDialog(Context context) {
this(context, R.style.loading_dialog, \"玩命加载中...\");
}
public CustomDialog(Context context, String string) {
this(context, R.style.loading_dialog, string);
}
protected CustomDialog(Context context, int theme, String string) {
super(context, theme);
setCanceledOnTouchOutside(true);//点击其他区域时 true 关闭弹窗 false 不关闭弹窗
setContentView(R.layout.loading_dialog);//加载布局
tvLoadingTx = findViewById(R.id.tv_loading_tx);
tvLoadingTx.setText(string);
ivLoading = findViewById(R.id.iv_loading);
// 加载动画
Animation hyperspaceJumpAnimation = AnimationUtils.loadAnimation(
context, R.anim.loading_animation);
// 使用ImageView显示动画
ivLoading.startAnimation(hyperspaceJumpAnimation);
getWindow().getAttributes().gravity = Gravity.CENTER;//居中显示
getWindow().getAttributes().dimAmount = 0.5f;//背景透明度 取值范围 0 ~ 1
}
//关闭弹窗
@Override
public void dismiss() {
super.dismiss();
}
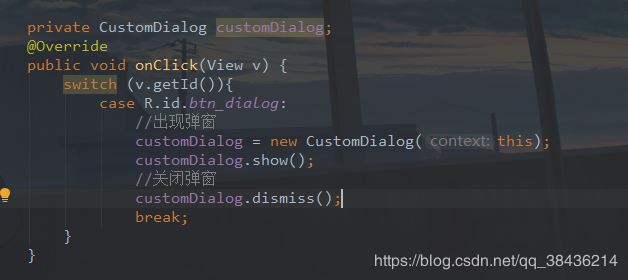
使用
这应该能看懂吧,写完收工。
总结
到此这篇关于Android 自定义加载动画Dialog弹窗效果的示例代码的文章就介绍到这了,更多相关Android 自定义加载 Dialog弹窗内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!