Android Studio给Textview,EditText控件加边框
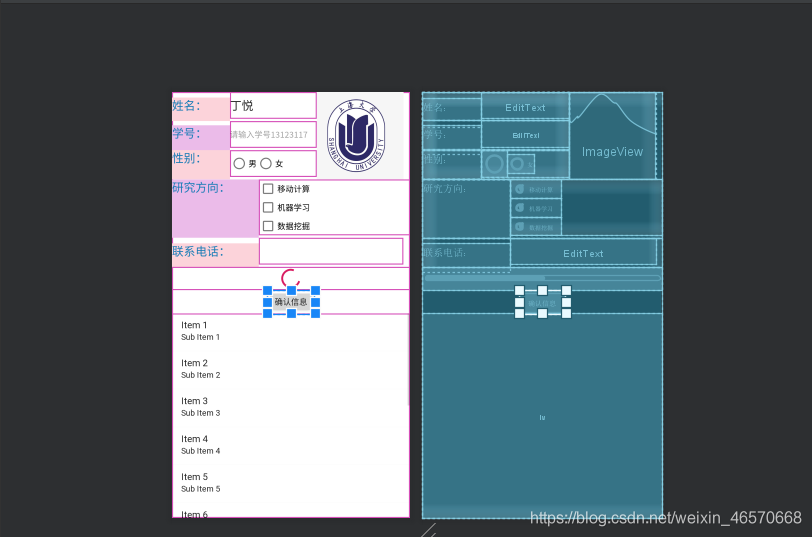
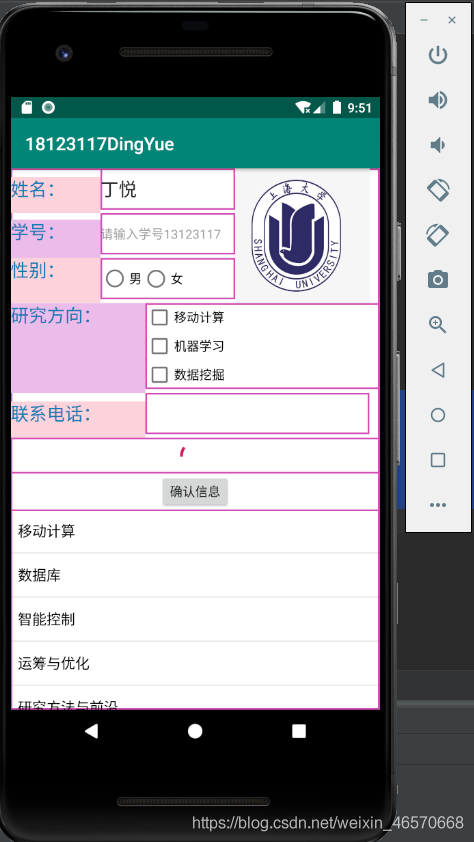
如图所示,给一些edittext,TextView,还有一些控件组,进度条加上一个粉红色的边框。
看着很好看,其实非常简单,很容易实现,我们只需要设计一个想要的效果,然后使用我们设计的效果就好了。
首先设计我们想要的边框效果
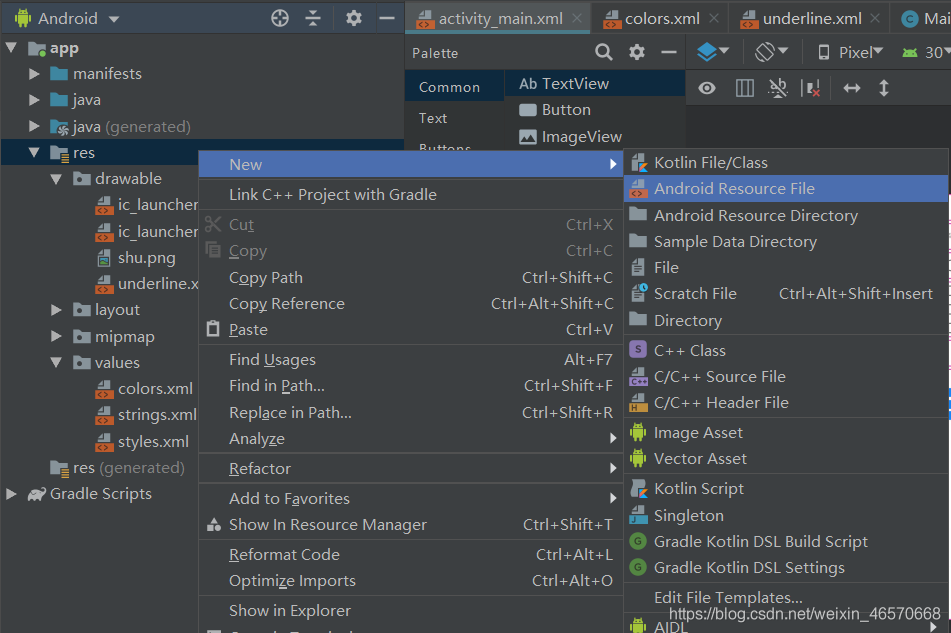
首先我们先在drawable下面新建一个xml文件,先右击res文件夹选择“new”,然后选择Android Resource File
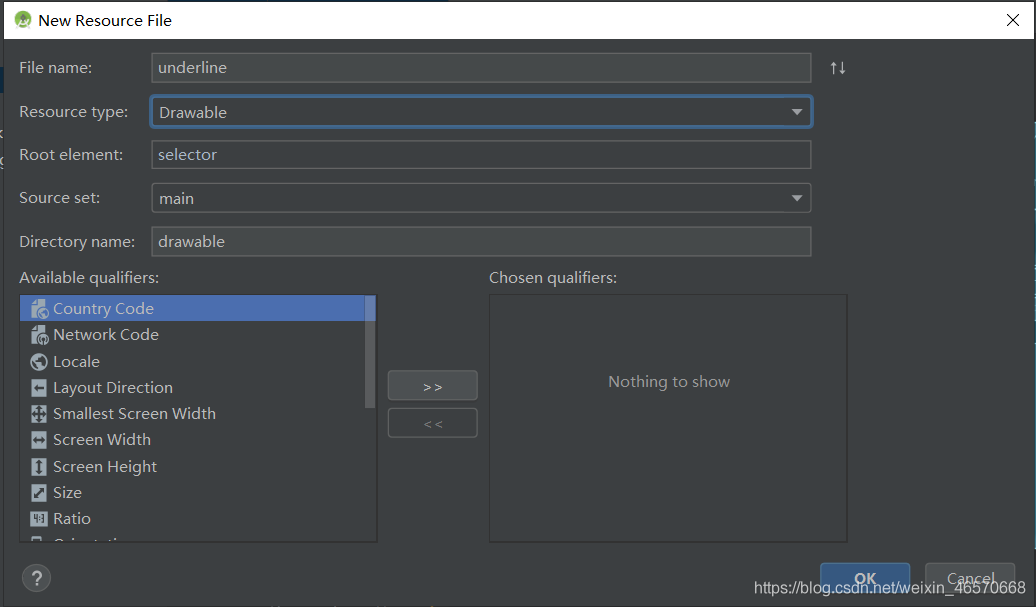
接下来会弹出一个窗口,注意Resource Type我们要选择drawable,然后名字的话,自己想取什么都可以,只要记得这个文件是用来干啥的就行,那我就给它取名underline了,好,这样我们就建完成啦。
这时候我们在res下面的drawable里面就看见我们新建的xml文件啦,我们就可以来设计想要的边框了。
我们点进这个xml文件,输入如下代码:
<?xml version=\"1.0\" encoding=\"utf-8\"?>
<shape xmlns:android=\"http://schemas.android.com/apk/res/android\" android:shape=\"rectangle\" >
<solid android:color=\"#ffffff\" />
<stroke android:width=\"2dp\"
android:color=\"#D54FB8\"/>
</shape>
可以按照自己的喜好选择宽度哦,我设置的是2dp,颜色我选择了一个粉红色,粉红粉红的少女心。
接下来想应用在哪里,就在里面加上一句
android:background=\"@drawable/underline\"
我几乎把这个边框用在了所有的控件上,来具体看个例子吧,比如说这个Edittext
<EditText
android:background=\"@drawable/underline\"
android:layout_width=\"250dp\"
android:layout_height=\"46dp\"
android:textSize=\"20sp\"
android:text=\"\"/>
下面我们运行一下,来看一看效果吧,当当当,所有的都拥有边框啦,粉色pink,pink,是不是还不错。
如果想要有不同的边框,可以多定义几个哦。
到此这篇关于Android Studio给各种控件加边框的操作方法的文章就介绍到这了,更多相关Android Studio控件加边框内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!