Android端使用方法
首先,需要在当前项目的build.gradle下添加依赖代码:
implementation \'com.airbnb.android:lottie:2.8.0\'
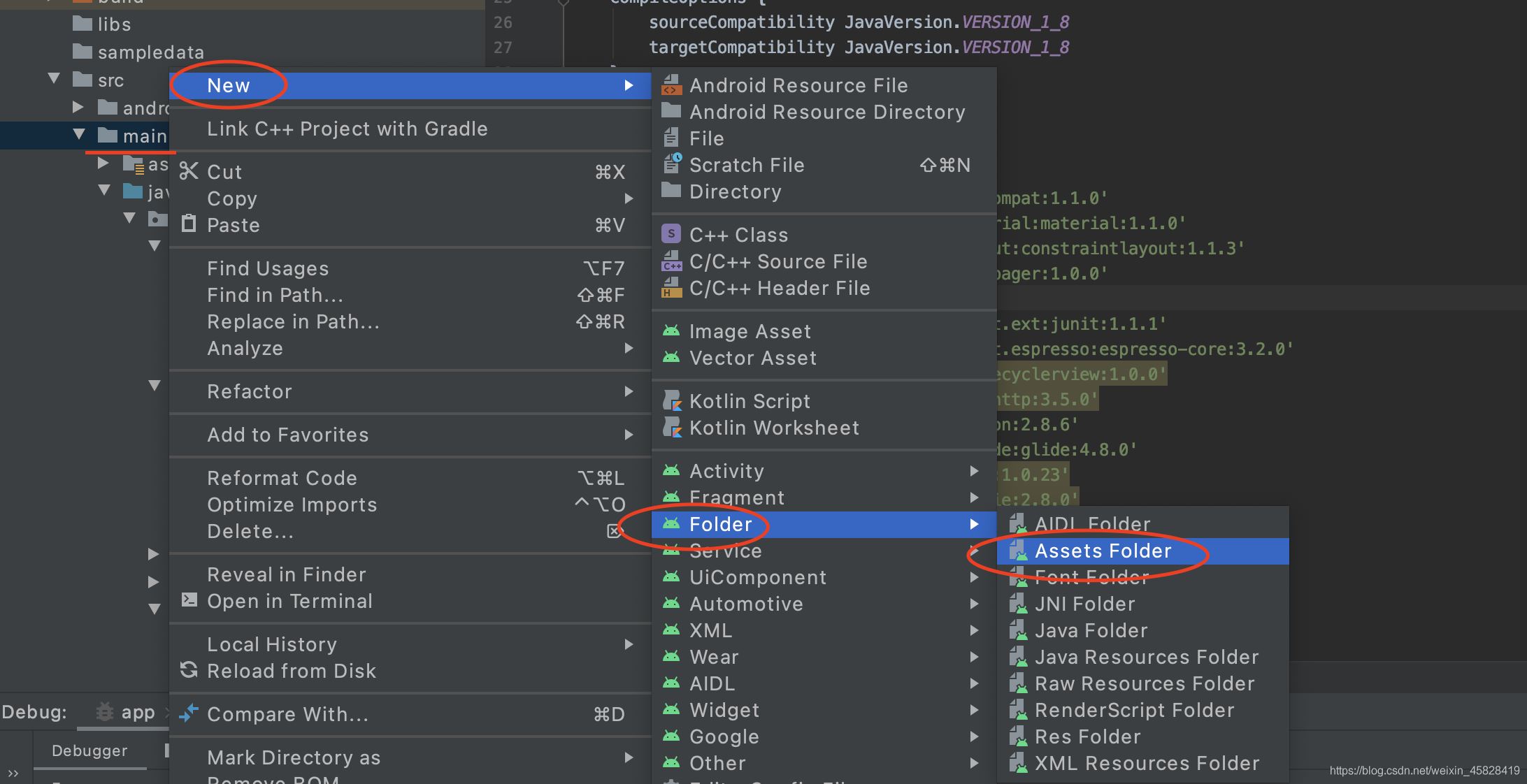
其次,Lottie默认读取Assets中的文件,我们需要把设计导出的动画文件.json 保存在app/src/main/assets文件里。若没有assets文件,则新建一个如下图:
在assets添加images文件夹,并将json中需要用的的图片放入其中,注意,图片名要于json中保持一直。
最后,在布局xml中,添加即可:
<com.airbnb.lottie.LottieAnimationView
android:id=\"@+id/lottie_layer_name\"
android:layout_width=\"wrap_content\"
android:layout_height=\"wrap_content\"
app:lottie_autoPlay=\"true\"
app:lottie_fileName=\"immersive_feeling_create_gradients.json\"
app:lottie_imageAssetsFolder=\"images\"
app:lottie_loop=\"true\" />
lottie_fileName:表示本地Assets文件中存的json动画文件
lottie_loop:表示动画循环执行
lottie_autoPlay:表示自动播放动画
lottie_imageAssetsFolder:表示支持动画的图片所在文件夹
常用方法:
animationView.isAnimating():动画是否在播放;
animationView.playAnimation():播放动画;
animationView.pauseAnimation():暂停动画;
animationView.cancelAnimation():取消动画;
animationView.setProgress(progress):设置进度,progress范围0~1;
animationView.setMinAndMaxProgress(min,max):设置播放范围,0~1。
mmkv
mmkv是基于 mmap 的高性能通用 key-value 组件,由微信团队开发的。其类似于小型数据库,可以存储一些信息。其使用非常简单,无需任何配置,所有变更立马生效。
首先,需要在当前项目的build.gradle下添加依赖代码:
implementation \'com.tencent:mmkv-static:1.0.23\'
其次,声明与实例mmkv
MMKV.initialize(this); MMKV kv = MMKV.defaultMMKV();
随后,存储信息
kv.encode(\"bool\", true); kv.encode(\"int\", 1); kv.encode(\"string\", \"Hello world!\");
最后,取出信息
boolean bValue = kv.decodeBool(\"bool\"); int iValue = kv.decodeInt(\"int\"); String str = kv.decodeString(\"string\");
到此这篇关于Android 三方库lottie、mmkv的使用详解的文章就介绍到这了,更多相关Android 三方库lottie mmkv使用内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!