本文实例为大家分享了Android文本视图TextView实现聊天室的具体代码,供大家参考,具体内容如下
Math.random()生成随机数的范围是 0 到 1 之间的
日期时间格式new SimpleDateFormat(\”dd-MM-yyyy HH:mm:ss\”); //年-月-日 时:分:秒 ; HH大写24小时,
String类的format()方法用于创建格式化的字符串以及连接多个字符串对象。
MainActivity
package com.example.junior;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.text.method.ScrollingMovementMethod;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView;
import com.example.junior.util.DateUtil;
public class BbsActivity extends AppCompatActivity implements
View.OnClickListener, View.OnLongClickListener {
private TextView tv_bbs; // 声明一个文本视图对象
private TextView tv_control; // 声明一个文本视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bbs);
// 从布局文件中获取名叫tv_control的文本视图
tv_control = findViewById(R.id.tv_control);
// 给tv_control设置点击监听器
tv_control.setOnClickListener(this);
// 给tv_control设置长按监听器
tv_control.setOnLongClickListener(this);
// 从布局文件中获取名叫tv_bbs的文本视图
tv_bbs = findViewById(R.id.tv_bbs);
// 给tv_bbs设置点击监听器
tv_bbs.setOnClickListener(this);
// 给tv_bbs设置长按监听器
tv_bbs.setOnLongClickListener(this);
// 设置tv_bbs内部文字的对齐方式为靠左且靠下
tv_bbs.setGravity(Gravity.LEFT | Gravity.BOTTOM);
// 设置tv_bbs高度为八行文字那么高
tv_bbs.setLines(8);
// 设置tv_bbs最多显示八行文字
tv_bbs.setMaxLines(8);
// 设置tv_bbs内部文本的移动方式为滚动形式
tv_bbs.setMovementMethod(new ScrollingMovementMethod());
}
private String[] mChatStr = {\"你吃饭了吗?\", \"今天天气真好呀。\",
\"我中奖啦!\", \"我们去看电影吧\", \"晚上干什么好呢?\",};
@Override
public void onClick(View v) {
if (v.getId() == R.id.tv_control || v.getId() == R.id.tv_bbs) {
// 生成一个0到4之间的随机数
int random = (int) (Math.random() * 10) % 5;
// 拼接聊天的文本内容
String newStr = String.format(\"%s\\n%s %s\",
tv_bbs.getText().toString(), DateUtil.getNowTime(), mChatStr[random]);
// 设置文本视图tv_bbs的文本内容
tv_bbs.setText(newStr);
}
}
@Override
public boolean onLongClick(View v) {
if (v.getId() == R.id.tv_control || v.getId() == R.id.tv_bbs) {
tv_bbs.setText(\"\");
}
return true;
}
}
layout
<LinearLayout xmlns:android=\"http://schemas.android.com/apk/res/android\"
android:layout_width=\"match_parent\"
android:layout_height=\"match_parent\"
android:orientation=\"vertical\">
<!-- 这是普通的文本视图 -->
<TextView
android:id=\"@+id/tv_control\"
android:layout_width=\"match_parent\"
android:layout_height=\"wrap_content\"
android:layout_marginTop=\"20dp\"
android:gravity=\"center\"
android:text=\"聊天室效果,点击添加聊天记录,长按删除聊天记录\" />
<LinearLayout
android:layout_width=\"match_parent\"
android:layout_height=\"200dp\"
android:orientation=\"vertical\">
<!-- 这是聊天室的文本视图,scrollbars属性设置为vertical表示在垂直方向上显示滚动条 -->
<TextView
android:id=\"@+id/tv_bbs\"
android:layout_width=\"match_parent\"
android:layout_height=\"match_parent\"
android:layout_marginTop=\"20dp\"
android:gravity=\"left|bottom\"
android:lines=\"8\"
android:maxLines=\"8\"
android:scrollbars=\"vertical\"
android:textColor=\"#000000\"
android:textSize=\"17sp\" />
</LinearLayout>
</LinearLayout>
DataUtil
package com.example.junior.util;
import java.text.SimpleDateFormat;
import java.util.Date;
public class DateUtil {
public static String getNowDateTime() {
SimpleDateFormat sdf = new SimpleDateFormat(\"yyyyMMddHHmmss\");
return sdf.format(new Date());
}
public static String getNowTime() {
SimpleDateFormat sdf = new SimpleDateFormat(\"HH:mm:ss\");
return sdf.format(new Date());
}
}
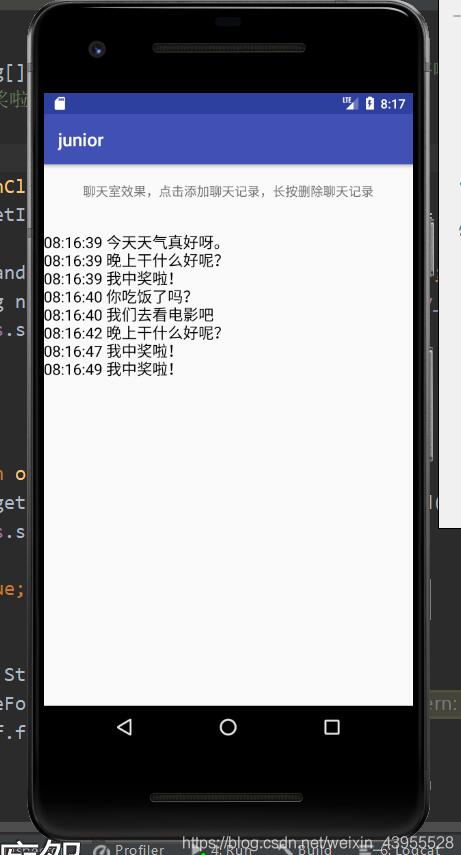
result
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。