对于时间的选择问题,查到的大部分为两种情况:
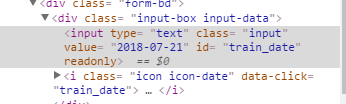
1.存在readonly属性的
2.没有readonly属性的
可直接赋值send_keys()
测试用例中刚好是没有readonly属性的
且定位不到弹窗(通过查资料可知道,直接给时间控件input属性赋值是最快捷的方法)
一开始都是奔着情况二去处理的,但一直运行不成功,总是在赋值的地方出错,反复确认了不存在iFrame,句柄也都是一样的,时间控件为input属性,且是可编辑属性,但就是总报错。
判断是否可编辑的指令为:
flag=timeInput.is_enabled()
print(\”时间控件是否可编辑: \”+str(flag))
运行结果如下:
后来尝试用情况一的方法进行处理,但因为查到的资料里,赋值语句有点问题(可能不适合自己的用例),由于一直没考虑到查到的语句本身有问题,导致最后还是卡死在赋值上面。还好在别的地方看到正确的赋值语句,修改了赋值语句后就正常了
具体分解步骤如下:
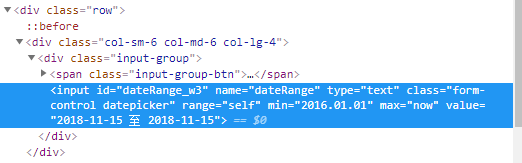
步骤一:修改readonly属性
#下面四种方法,任选一种即可
js = \”document.getElementById(\’dateRange_w3\’).removeAttribute(\’readonly\’)\” # 1.原生js,移除属性
#js = \”$(\’input[id=dateRange_w3]\’).removeAttr(\’readonly\’)\” # 2.jQuery,移除属性
#js = \”$(\’input[id=dateRange_w3]\’).attr(\’readonly\’,false)\” # 3.jQuery,设置为false
#js=\”$(input[id=dateRange_w3]).attr(\’readonly\’,\’\’)\”
步骤二:执行
driver.execute_script(js)
步骤三:清空时间输入框: clear()
步骤四:赋值
jsValue= \’document.getElementById(\”dateRange_w3\”).value=\”2018-11-12 至 2018-11-13\”\'[/code][code]driver.execute_script(jsValue)
完整流程如下(已测试通过的,为了方便调用,部分有做了封装):
运行结果可看出,时间可正常输入
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。