在uniapp写完项目后,很多小伙伴就在想,自己做的这东西怎么才能让大家访问到呢🤔
办法很多,编译成小程序,通过微信开放平台发布,发布成apk,发布成app上架到应用商店等等,但是这些方法都比较麻烦😭😭😭
今天来讲一个比较简单的——打包成网页版,通过flask发布(低代码量,步骤少)
UniApp部分操作
打包前的配置
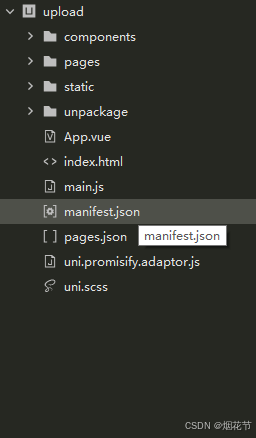
在左侧的项目文件目录点击manifest.json
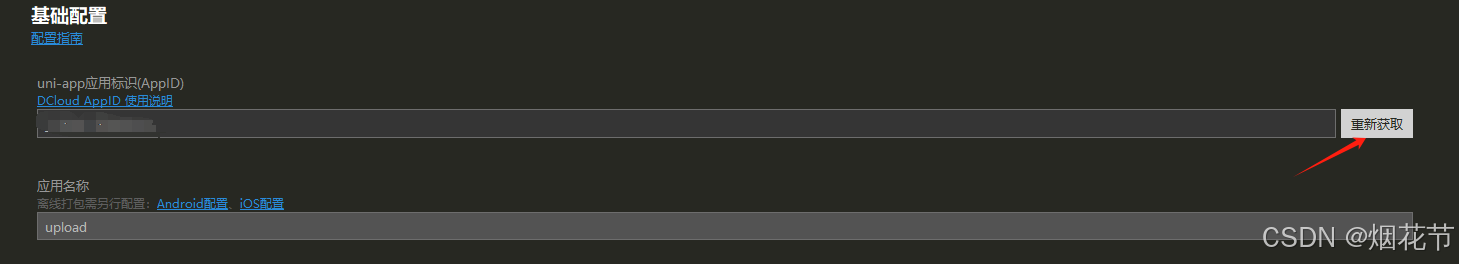
基础配置
点击基础配置,然后在AppID框的右边,点击获取appid(很重要)
然后应用名称随便填,就是之后那个网页的标题
web配置
配置路由
平台声明:以上文章转载于\”《CSDN》\”,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/2202_75832991/article/details/141191533