WebStorm 是由 JetBrains 开发的一款强大的 JavaScript 集成开发环境(IDE)。它专门为前端开发和 Node.js 开发而设计,提供了丰富的功能,如智能代码补全、调试工具、版本控制集成等。WebStorm 支持多种前端技术和框架,包括 React、Angular、Vue.js 等,帮助开发者提高开发效率和代码质量。
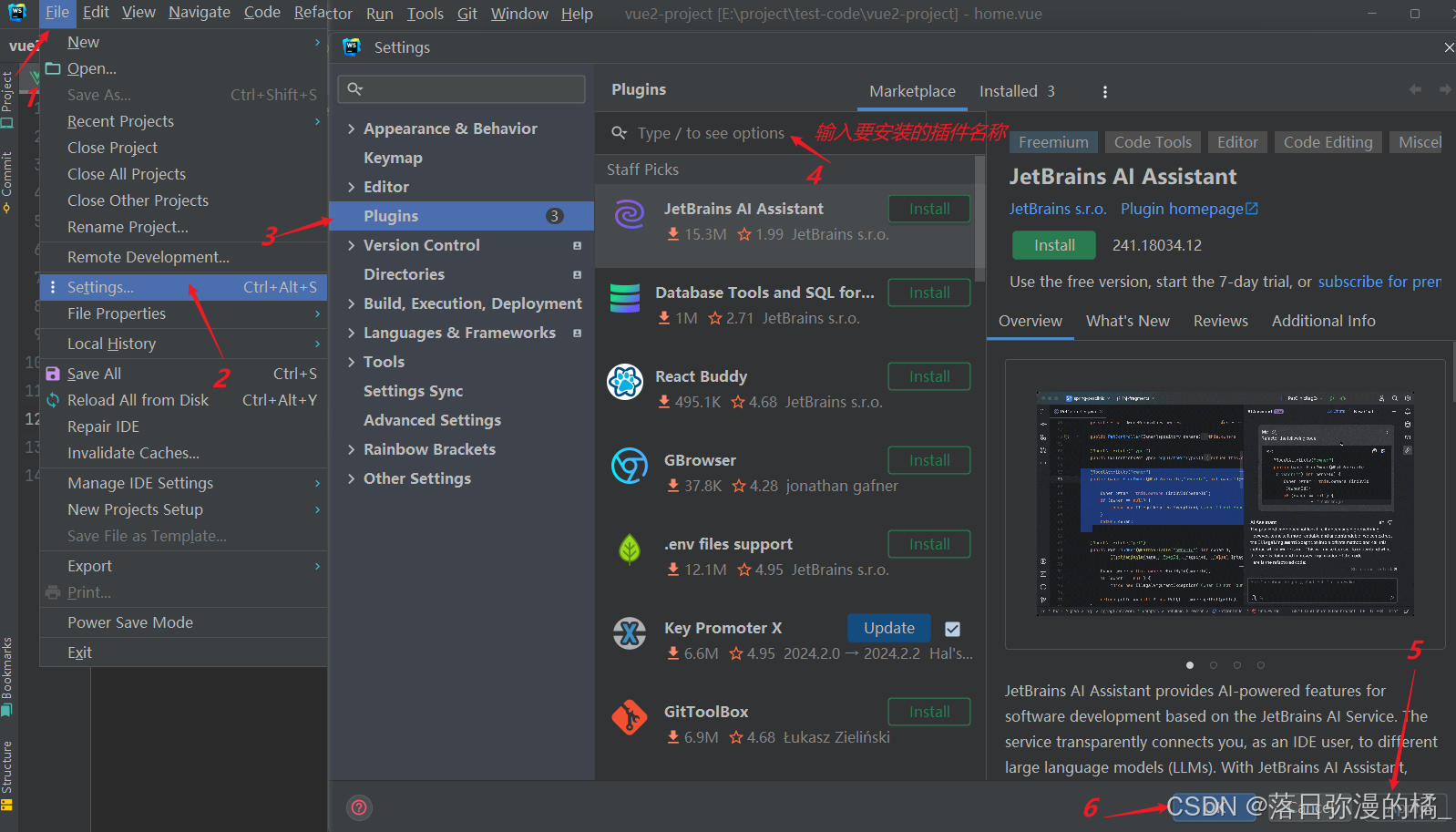
插件安装指南:File -> Settings->Plugins->Marketplace 搜索插件->点击 Install 安装即可
注:有些插件安装完成后需要 Restart IDE 生效。
1.中文插件:chinese
点击状态栏的翻译引擎状态图标或者使用快捷键 Ctrl + Shift + S(Mac OS: Control + Meta + Y)可以快速切换翻译引擎,目前有谷歌翻译、有道翻译和百度翻译。使用该插件,可以直接在WebStorm中内嵌一个翻译界面。
2.进度条动画:Nyan Progress Bar
为进度条添加彩虹猫动画。
3.图标插件:Atom Material Icons
这款插件不仅支持很多不同类型的文件图标,还支持设置文件夹图标。
4.代码格式化:Prettier
自动格式化代码,支持多种语言,确保代码风格一致,减少代码审查时的风格争议。
5.GIT工具箱:GitToolBox
增强 Git 集成功能,提供额外的 Git 信息,如文件状态、提交历史等,方便开发者进行版本控制。
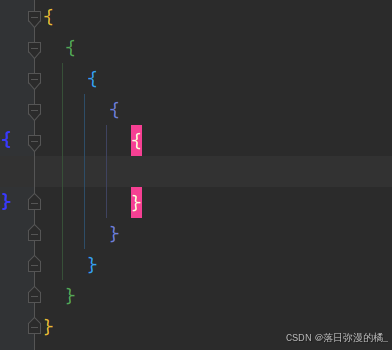
6. 彩色括号:Rainbow Brackets
为括号和大括号提供不同的颜色,可以把括号变成彩色的,实现括号配对。使代码结构更加清晰,便于识别代码块的开始和结束。
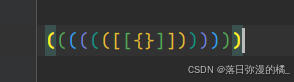
7.高亮括号:HighlightBracketPair
增强代码编辑器中括号的可视化效果。具体来说,它会对匹配的括号(如 ( )、 { }、 [ ] )进行高亮显示,帮助开发者更容易地识别代码块的开始和结束。
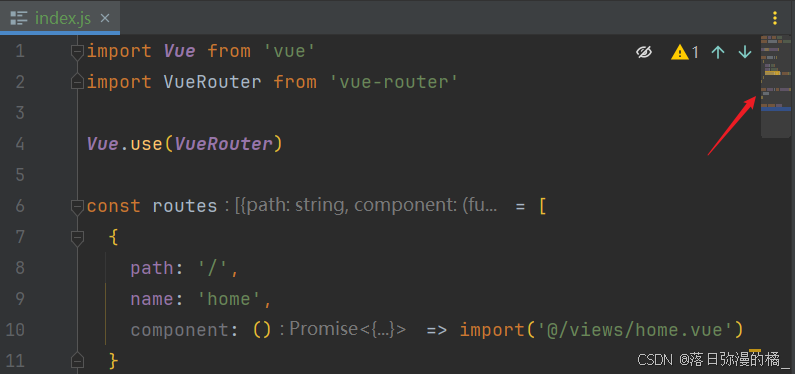
8.右侧代码小地图:CodeGlance Pro
在右侧生成一个代码缩略图,提供代码缩略图功能,可以在编辑器的侧边栏中显示代码的缩略图,帮助快速浏览大型文件,提高导航效率。
9.主题插件:Material Theme UI
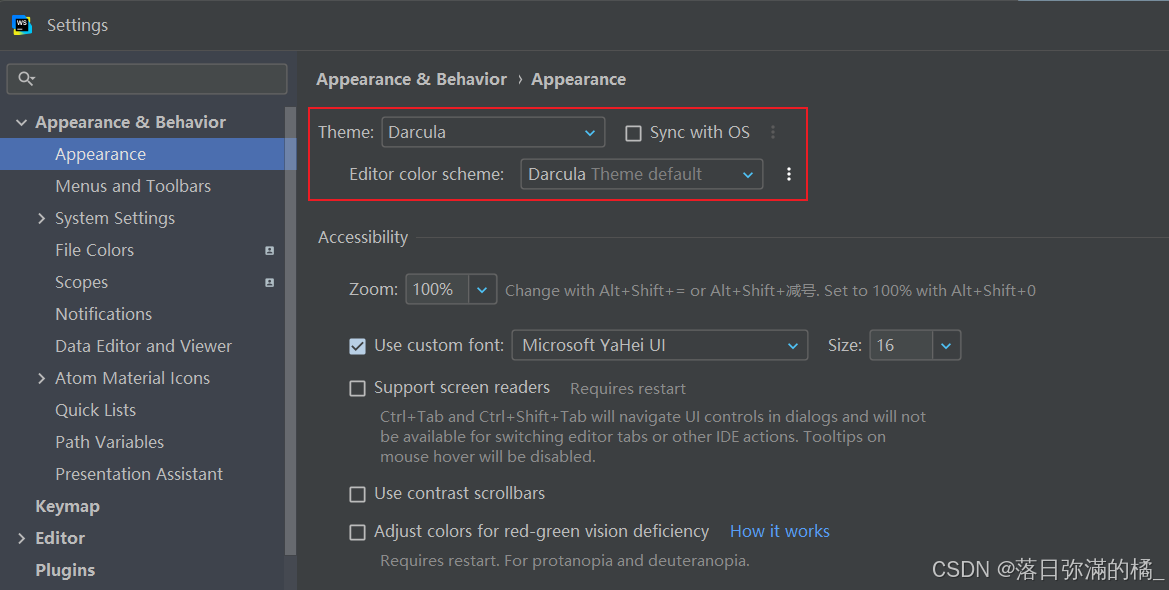
默认内置了多种配色,提供多种主题和界面自定义选项,让开发环境更加美观。Preferences/Settings -> Appearance -> Material Theme 中可以进行切换。
10.快捷键提示 Key promoter
只要是鼠标操作能够用快捷键替代的,Key Promoter 会弹出提示框,告知你用什么快捷键替代。
11.快捷键提示:Translation
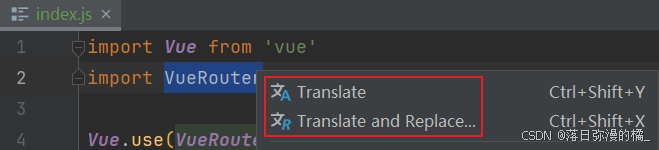
不仅可以翻译一些陌生单词的意思,还可以在取名字的时候不知道怎么取的时候,可以通过右键翻译并替换,就可以自动替换想要的名字。(快捷键:ctrl + shift + X | ctrl + shift + Y)
使用:选中要翻译的英文单词,右击选择Translate | Translate and Replace
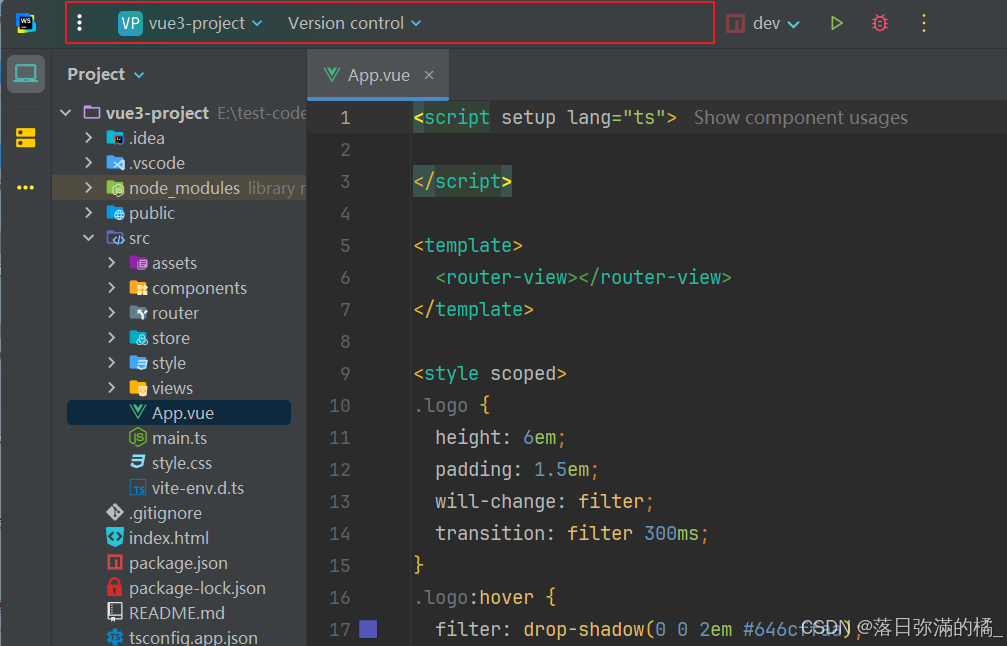
我个人使用的主题:
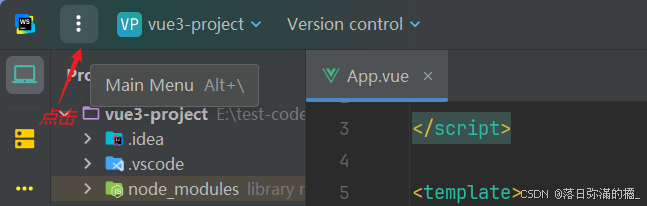
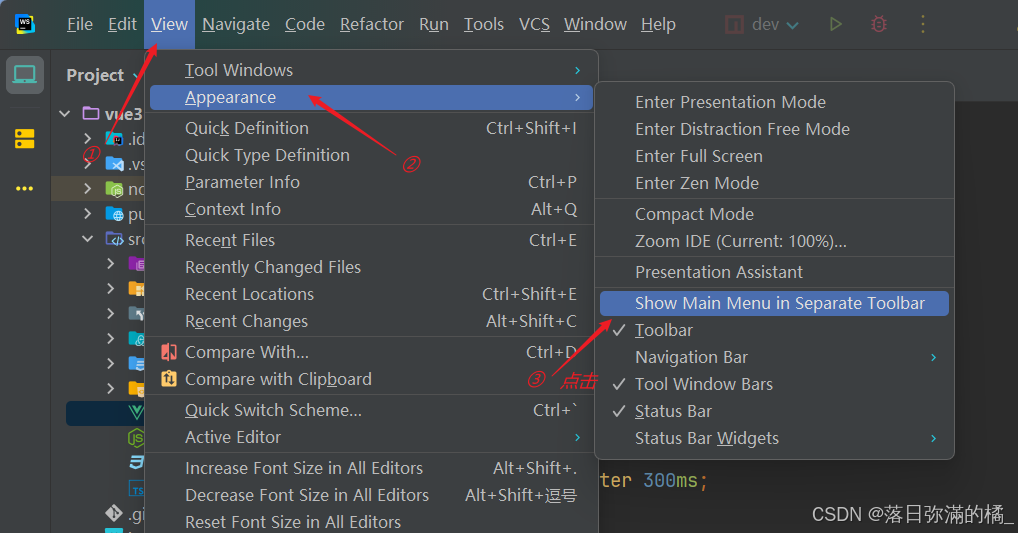
更新webstorm版本(WebStorm 2024.3.5)后发现顶部未出现工具栏或者工具栏未固定在顶部:
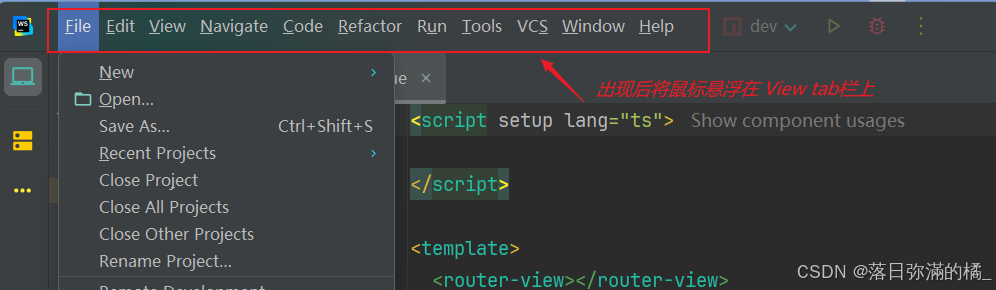
按照一下步骤设置即可:
Show Main Menu in Separate Toolbar:在单独的工具栏中显示主菜单
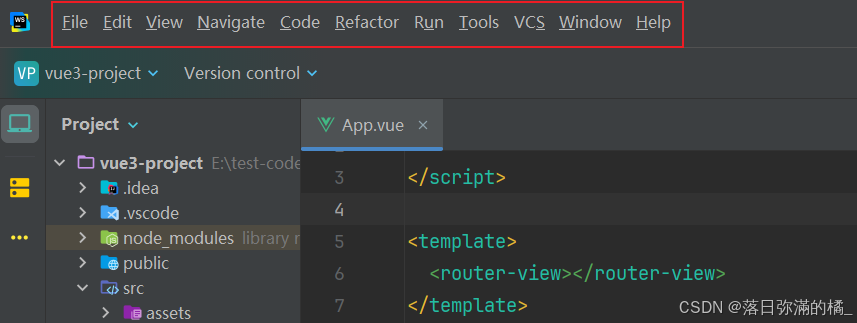
至此,顶部工具栏就固定啦🎉!
✨有什么好的插件也可以留言推荐噢,若文章对你有帮助的话,点赞 ♥+关注。
✨原创不易,转载请告知并注明出处,谢谢!
平台声明:以上文章转载于《CSDN》,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/Estrellayun_/article/details/143834232