本篇文章偏向核心功能代码,对css和样式设计不全面,也没有过多的叙述,如果要是有喜欢样式或者是想自己实现类似效果的,请期待我下一篇Web课题作业设计(Vue+js)(详细样式篇)。
一、Web课题思路
还记得我们的课题是什么吗?不记得也没关系,我又重新引了一下。
课题:利用所学的Vue+js,自选一个题目,用学到的知识做一个具有增删等功能模块的管理系统,比如课程管理,客户管理,合同管理。
让我们来提取一下课题作业基本信息:Vue+js、用学到的知识、具有xxx功能模块、管理系统。
我们学到的知识有:参见Web课题作业设计(Vue+js)(概述),另外建议大家建文件和路径的时候尽量使用英文。
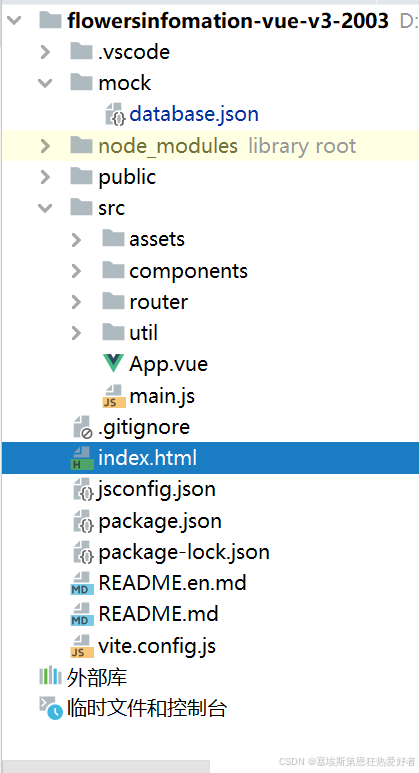
二、项目总体结构

平台声明:以上文章转载于《CSDN》,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/m0_73868910/article/details/146285071


相关文章
- 毕设记录(一)(重制版)——医疗知识图谱实现智能问答与分析服务(前端) 2025-04-29
- 双剑破天门:攻防世界Web题解之独孤九剑心法(四) 2025-04-29
- 【webstorm】前端开发工具-好用的插件分享 2025-04-29
- Web期末复习指南(2w字总结) 2025-04-29
- 【webstorm】前端开发工具-好用的插件分享 2025-04-29
- 双剑破天门:攻防世界Web题解之独孤九剑心法(四) 2025-04-29
- 【webstorm】前端开发工具-好用的插件分享 2025-04-29
- 什么是JWT(Json-Web-Token)?JWT的用途和优势是什么?讲解+实战,一篇文章学会JWT怎么用! 2025-04-29
- WebGL鼠标悬停效果教程 2025-04-29
- PySide(PyQT)进行SQLite数据库编辑和前端展示的基本操作 2025-04-29











