目录
一丶前端开发介绍
前端开发的主要职责是将数据以美观、直观的方式呈现给用户,本质上就是开发网页程序。
1. 网页的组成部分
网页由多种元素构成,包括:
- 文字:网页中的基本内容信息。
- 图片:用于展示视觉内容,如照片、图标等。
- 音频:嵌入背景音乐、播客或语音播放功能。
- 视频:用于展示动态内容,如教程、广告等。
- 超链接:用于页面之间的跳转和资源连接。
- 表格:用于结构化展示数据。
2. 网页的本质是什么?
我们在浏览器中看到的网页,本质上是由程序员编写的前端代码所呈现的内容。
在前后端分离的开发模式中,前端主要负责界面展示和用户交互,而后端负责数据处理和业务逻辑。前端代码通过与后端 API 交互,获取数据并展示在网页上。
3. 前端代码如何变成网页?
浏览器会解析并渲染前端代码,将其转换为用户可见的网页。这个过程依赖于浏览器的渲染引擎(也称为浏览器内核)。
不同浏览器的内核不同,例如:
- Chromium 内核(Blink):Chrome、Edge、360极速浏览器等
- Gecko 内核:Firefox
- WebKit 内核:Safari
- Trident 内核(IE 内核):IE 6-11
- Presto 内核(已停用):老版 Opera
由于不同浏览器的解析方式有所差异,相同的前端代码在不同浏览器中的呈现效果可能会有所不同。这可能导致用户体验不一致,因此前端开发需要尽量兼容各大主流浏览器,以保证网页的统一性和稳定性。
4. 统一网页显示标准:Web 标准
为了让各大浏览器能够遵循统一的解析规则,行业制定了一套规范,即Web 标准。
Web 标准由 W3C(World Wide Web Consortium,万维网联盟) 主导制定,主要包括以下三大部分:
- HTML(超文本标记语言):负责网页的结构,定义页面中的元素和内容。
- CSS(层叠样式表):负责网页的样式,定义元素的外观、颜色、大小、布局等。
- JavaScript(脚本语言):负责网页的交互,使页面具备动态效果,如动画、事件响应等。
遵循 Web 标准开发的网页,能够在不同浏览器上保持一致的展示效果,提高兼容性和可维护性。
二丶HTML & CSS
1. 什么是 HTML?
HTML(HyperText Markup Language,超文本标记语言)是用于构建网页结构的标记语言。它定义了网页中的元素,如文本、图片、链接、表单等,使浏览器能够正确解析和显示网页内容。
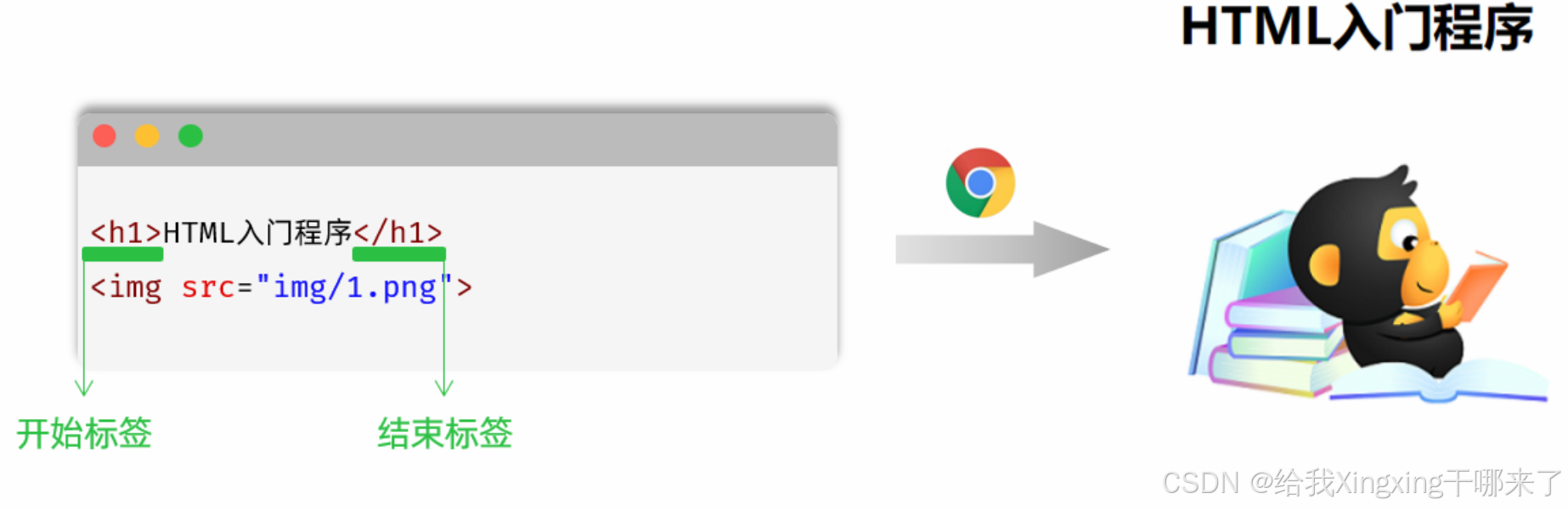
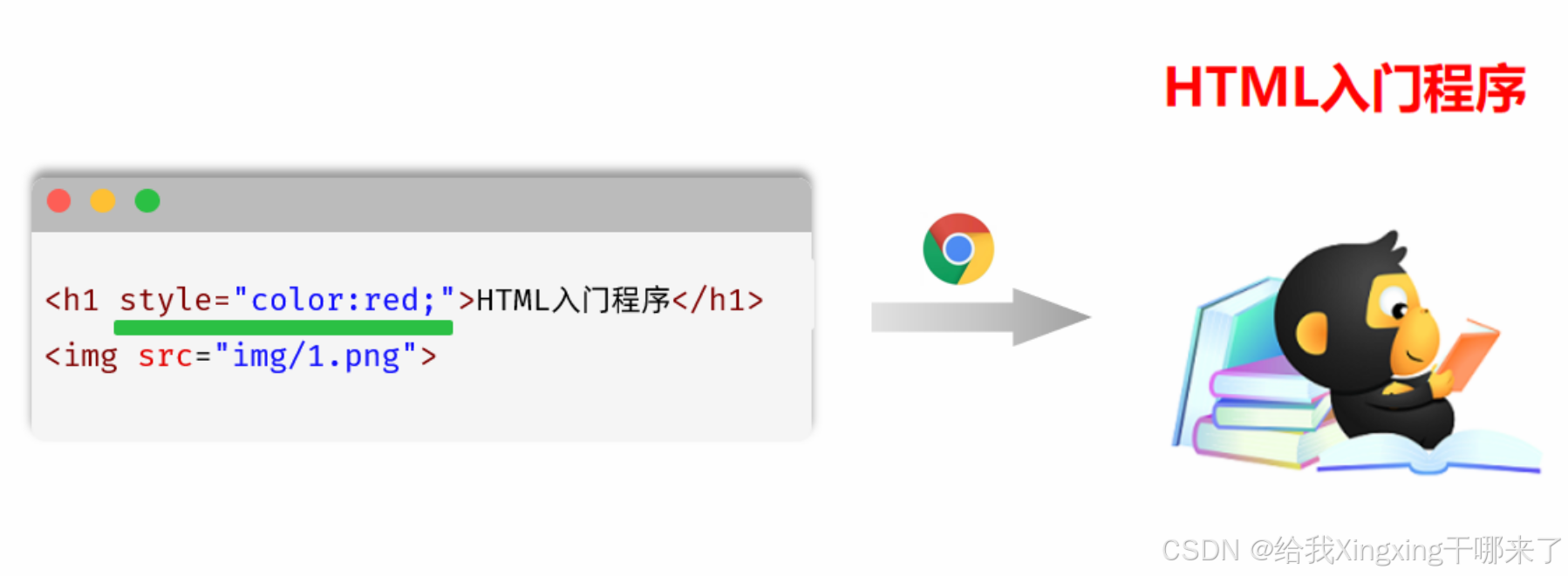
📌 示例:下图展示了一段 HTML 代码经过浏览器解析后的呈现效果:
2. 什么是 CSS?
CSS(Cascading Style Sheets,层叠样式表)用于控制网页的外观和布局。它可以设置颜色、字体、间距、对齐方式等,使网页更加美观。
📌 示例:下图展示了一段 HTML 代码结合 CSS 样式后,经过浏览器解析的最终效果:
 3. HTML 快速入门(操作步骤)
3. HTML 快速入门(操作步骤)
1. 创建 HTML 文件
- 新建一个文本文件,并将其后缀名修改为
.html,命名为01_html快速入门.html。 - 创建一个名为
HTML的文件夹,在其中建立img目录,并将课程资料中的1.jpg图片放入该目录。
2. 编写 HTML 的基本结构
- 右键点击
01_html快速入门.html文件,选择 “使用记事本”(或 VS Code、Sublime Text 等编辑器)打开。 - 在文件中编写 HTML 基本骨架,并定义网页标题:
<!DOCTYPE html>
<html>
<head>
<title>HTML 快速入门</title>
</head>
<body>
</body>
</html>📌 HTML 结构解析:
<!DOCTYPE html>:声明当前 HTML 文档的版本(HTML5)。<html>:根标签,包含网页的所有内容。<head>:定义网页的头部,存放浏览器解析的信息,如标题、CSS 样式等。<title>:设置网页的标题,显示在浏览器标签页上。<body>:定义网页主体,包含用户可见的内容,如文本、图片、表格等。
3. 在 <body> 中编写 HTML 内容
<!DOCTYPE html>
<html>
<head>
<title>HTML 快速入门</title>
</head>
<body>
<h1>Hello HTML</h1>
<img src="img/1.jpg" alt="示例图片">
</body>
</html>
📌 HTML 代码解析:
<h1>:一级标题标签,用于显示页面的主标题。<img>:图片标签,src指定图片路径,alt设置图片的描述(当图片加载失败时显示)。
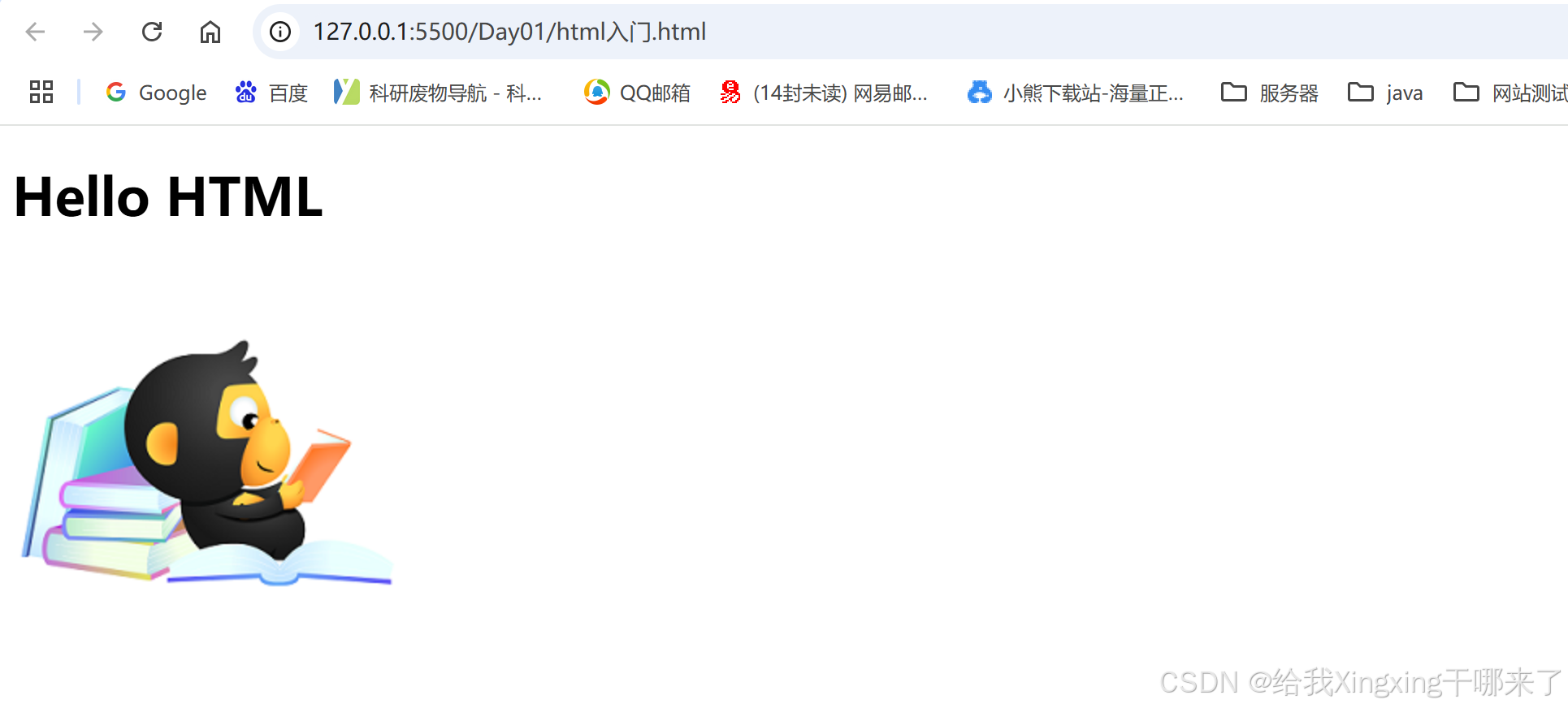
4. 在浏览器中查看效果
- 右键点击
01_html快速入门.html文件,选择 “使用浏览器打开”(如 Chrome、Edge、Firefox)。 - 浏览器将解析 HTML 代码,并呈现以下页面效果:
4. 开发工具
使用专业开发工具 VS Code
在快速入门案例中,我们发现使用记事本编写 HTML 代码非常不方便,缺乏语法高亮、代码自动补全等功能。因此,接下来我们将学习一款专业的前端开发工具——VS Code。
什么是 VS Code?
Visual Studio Code(简称 VS Code) 是由 Microsoft 于 2015 年 4 月 发布的一款 轻量级但功能强大的代码编辑器。它专为 前端开发 提供了出色的支持,同时也适用于其他编程语言,如 C++、Java、Python、PHP、Go 等。
VS Code 的优势
✅ 强大的前端支持:内置 HTML、CSS、JavaScript 语法高亮、自动补全等功能,提高开发效率。
✅ 丰富的插件生态:支持多种插件(如 Emmet、ESLint),可扩展功能,优化开发体验。
✅ 轻量级 & 高性能:相比传统的 IDE(如 VS、WebStorm),VS Code 更加轻量,占用资源少,运行流畅。
✅ 跨平台支持:兼容 Windows、macOS、Linux,可在不同系统上无缝切换。
✅ 内置 Git 支持:方便进行版本控制,无需额外安装 Git 客户端。
VS Code 官网
📌 官方下载地址:Visual Studio Code – Code Editing. Redefined
点击官网链接,下载适用于自己操作系统的 VS Code,并进行安装,准备进入高效的前端开发之旅!🚀
5. 基础标签 & 样式
在网页开发中,HTML 标签和 CSS 样式是构建网页的基础。我们就以一个简单的网页布局为例来进行讲解,涵盖标题排版、标题样式、CSS 引入、超链接、正文排版、页面布局等基本内容。
5.1 标题排版 🏷️
HTML 提供了 <h1> 到 <h6> 六个级别的标题标签。我们通常使用 <h1> 标签来表示页面的主标题,使用 <h2> 到 <h6> 来表示副标题或更小级别的标题。
<h1>欢迎来到我的网站</h1>
<h2>这是副标题</h2>
<h3>这是更小的副标题</h3>5.2 标题样式 🎨
为了使标题更具吸引力,我们可以使用 CSS 为标题添加样式,比如字体、颜色、大小等。
<style>
h1 {
font-size: 36px; <!-- 大小 -->
color: #4CAF50; <!-- 颜色 -->
text-align: center; <!-- 文字对齐方式 -->
}
h2 {
font-size: 28px;
color: #FF6347;
}
</style>
<h1>欢迎来到我的网站</h1>
<h2>这是副标题</h2>
5.3 CSS 引入 📥
CSS 可以通过三种方式引入:内联样式、嵌入式样式和外部样式表。最常见的做法是通过外部样式表来引入。
<link rel="stylesheet" href="styles.css">
在 styles.css 文件中,我们可以编写自定义样式。
5.4 CSS 选择器基础
选择器用于选取 HTML 元素,并为其应用样式。在不同的业务场景中,我们需要根据不同的需求选择不同的标签,因此 CSS 提供了多种选择器。作为后台开发人员,我们只需要掌握最基本的三种选择器:元素选择器、类选择器和 ID 选择器。
CSS 选择器通用语法
选择器名 {
css样式名: css样式值;
css样式名: css样式值;
}
例子:
h1 {
color: red;
}
此例中,所有 h1 标签的文本颜色都会变为红色。
1. 元素(标签)选择器
- 语法:选择器的名字必须是标签的名称。
- 作用:该选择器会将样式应用到所有同名的标签上。
元素名称 {
css样式名: css样式值;
}
此例中,所有 h1 标签的文本颜色都会变为红色。
2. 类选择器
- 语法:选择器的名字前面需要加上
.。 - 作用:该选择器会将样式应用到所有
class属性值与选择器名称匹配的标签上,一个页面中可以有多个元素使用相同的类。
.class属性值 {
css样式名: css样式值;
}
例子:
.cls {
color: green;
}
此例中,所有 class="cls" 的元素文本颜色将变为绿色。
3. ID 选择器
- 语法:选择器的名字前面需要加上
#。 - 作用:该选择器会将样式应用到具有指定
id属性值的元素上,并且每个id在页面中必须是唯一的。
#id属性值 {
css样式名: css样式值;
}
例子:
#hid {
color: blue;
}
此例中,id="hid" 的元素文本颜色将变为蓝色。
总结
- 元素选择器:根据标签名选择元素,作用于页面中所有同名标签。
- 类选择器:通过
class属性值选择元素,可以作用于多个具有相同类名的元素。 - ID 选择器:根据
id属性选择元素,每个id在页面中必须唯一,样式只作用于一个元素。
5.4 超链接 🌐
超链接是网页中最重要的元素之一,它使得页面之间能够相互连接。在 HTML 中,使用 <a> 标签来创建超链接。
<a href="https://www.example.com" target="_blank">点击这里访问网站</a>
href: 定义链接的目标地址。target="_blank": 在新窗口中打开链接。
5.5 正文排版 📝
正文内容是网页的核心部分。通常,我们使用 <p> 标签来表示段落,使用 <br> 标签来换行。
<p>这是一个段落。</p>
<p>这是另一个段落,换行使用 <br> 标签。</p>
5.6 页面布局 🧩
在页面布局方面,我们常使用 <div> 标签来分割页面的不同区域。通过 CSS 控制这些区域的大小、位置、背景等,来实现响应式设计。
<div class="container">
<header>
<h1>网站标题</h1>
</header>
<nav>
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">关于</a></li>
<li><a href="#">联系</a></li>
</ul>
</nav>
<section>
<h2>我们的服务</h2>
<p>详细描述我们的服务内容。</p>
</section>
<footer>
<p>© 2025 我的公司</p>
</footer>
</div>
<style>
.container {
width: 80%;
margin: 0 auto;
}
header, footer {
background-color: #f1f1f1;
padding: 10px 0;
text-align: center;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 15px;
}
nav ul li a {
text-decoration: none;
color: #333;
}
section {
margin-top: 20px;
}
</style>
1. 盒子模型
-
盒子:页面中的所有元素(标签)都可以看作是一个“盒子”。这些盒子将页面中的元素包裹在一个矩形区域内,通过盒子模型,我们可以更方便地进行页面布局。
-
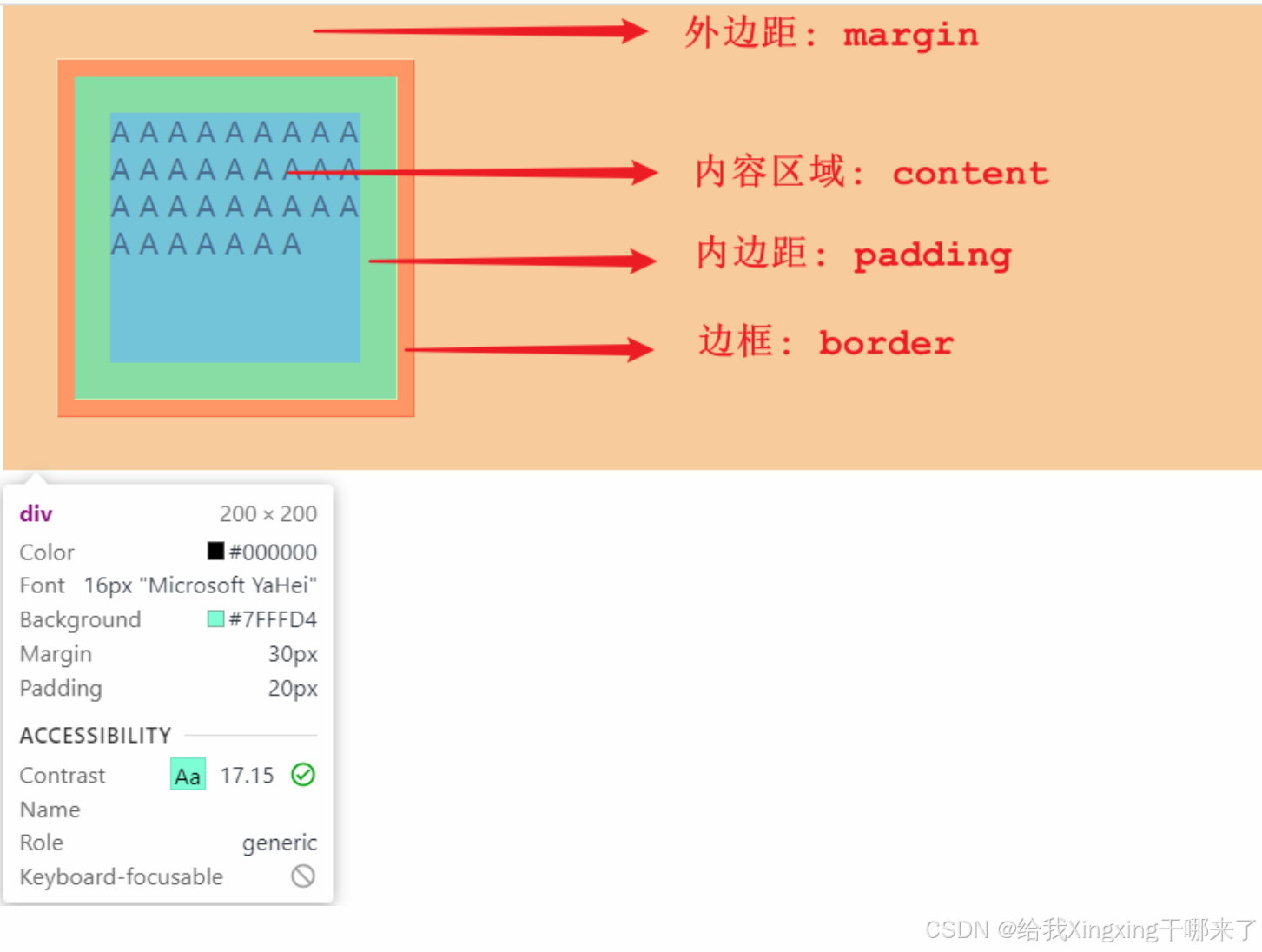
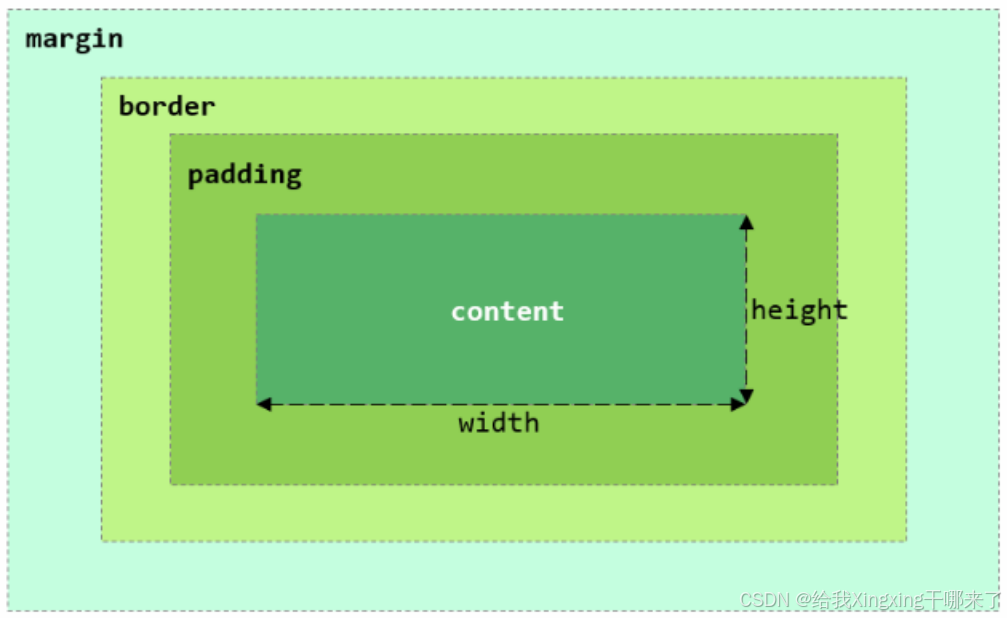
盒子模型的组成:
- 内容区域(content):元素的实际内容。
- 内边距区域(padding):内容区域与边框之间的空间。
- 边框区域(border):包围内容区域和内边距区域的边框。
- 外边距区域(margin):盒子外部的空间,用来控制元素之间的距离。
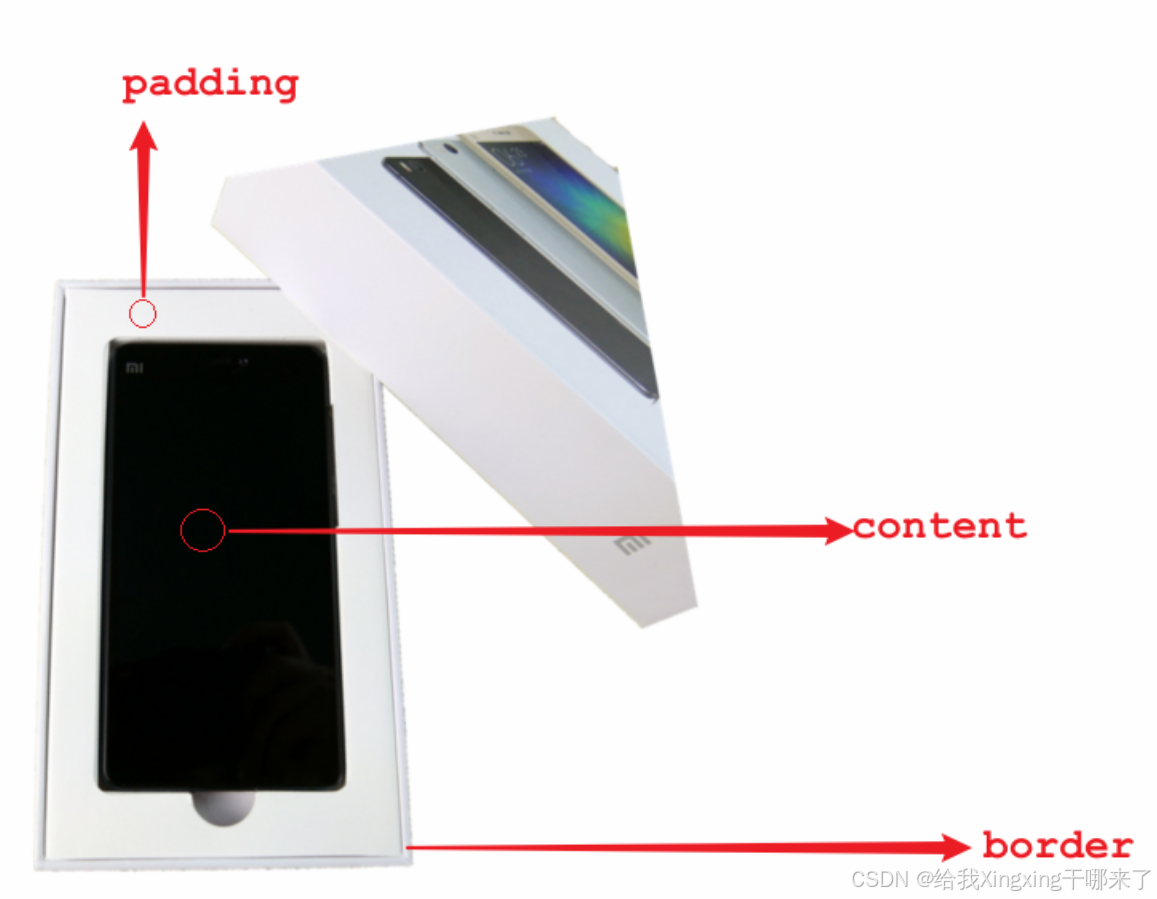
 类比现实中的包装盒:
类比现实中的包装盒:
CSS 盒子模型就像我们日常生活中的包装盒,它有三个主要部分:内容(content)、内边距(padding)和边框(border)。而外边距(margin)则类似包装盒外部的空隙,不包含在盒子内部。
注意:盒子的大小包括内容、内边距和边框,而外边距不包含在盒子尺寸内。
2. 布局标签
- 布局标签:在实际网页开发中,常用的标签如
div和span,这两个标签本身没有语义性,主要用作布局。<div>:块级元素,独占一行。<span>:行内元素,可以与其他元素共存于一行。
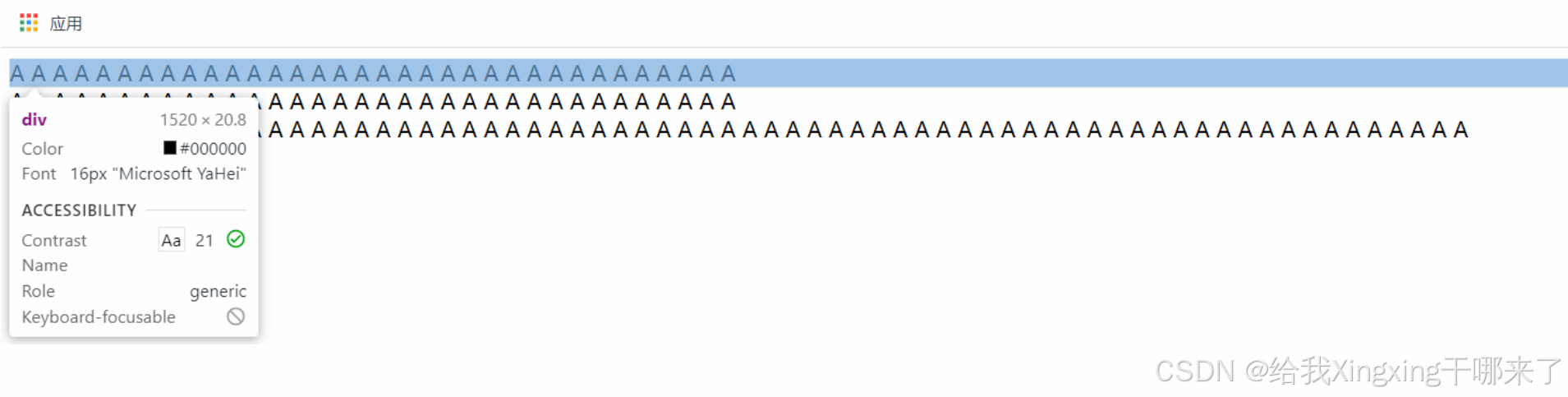
div 和 span 的特点:
div标签:- 独占一行。
- 宽度默认占满父元素宽度,高度由内容撑开。
- 可以设置宽度和高度 (
width,height)。
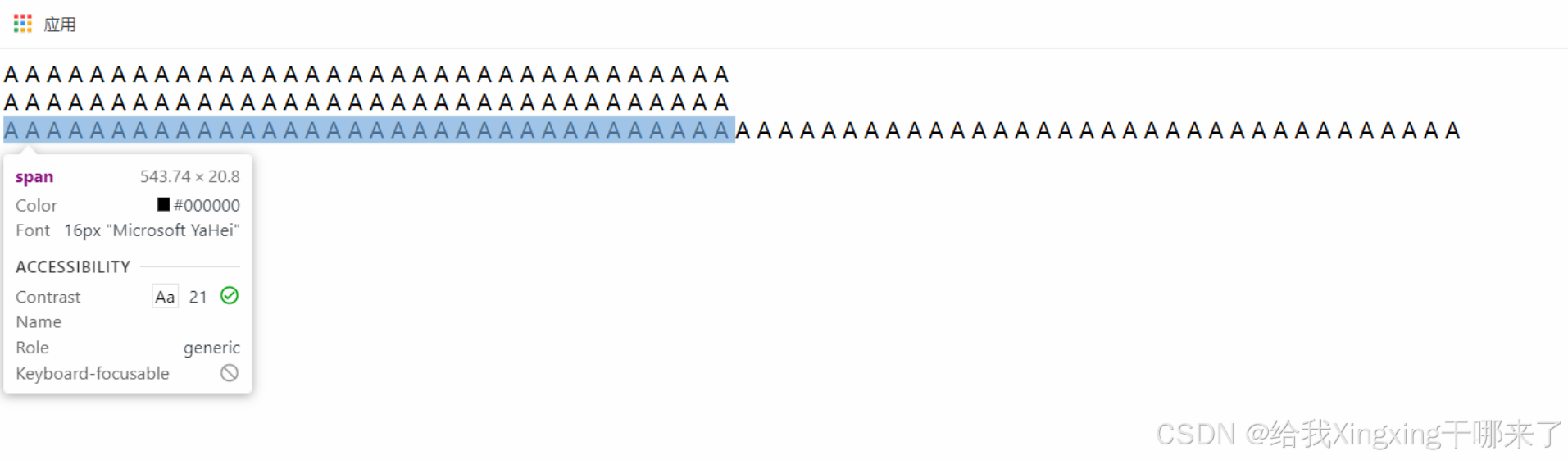
span标签:- 与其他行内元素共存于同一行。
- 宽度和高度由内容决定,不可以设置宽高。
<body>
<div>
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
</div>
<div>
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
</div>
<span>
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
</span>
<span>
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
</span>
</body>
浏览器中的效果:
1.div 元素:
- 每个
div独占一行,宽度为父元素的宽度。 - 可以设置宽高,内容撑开高度。
2.span 元素:
- 多个
span标签会在同一行显示,宽度由内容决定。 - 不可以设置宽高。
盒子模型代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<style>
div {
width: 200px; /* 宽度 */
height: 200px; /* 高度 */
box-sizing: border-box; /* 指定width height为盒子的高宽 */
background-color: aquamarine; /* 背景色 */
padding: 20px 20px 20px 20px; /* 内边距, 上 右 下 左 , 边距都一行, 可以简写: padding: 20px;*/
border: 10px solid red; /* 边框, 宽度 线条类型 颜色 */
margin: 30px 30px 30px 30px; /* 外边距, 上 右 下 左 , 边距都一行, 可以简写: margin: 30px; */
}
</style>
</head>
<body>
<div>
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
</div>
</body>
</html>浏览器显示:
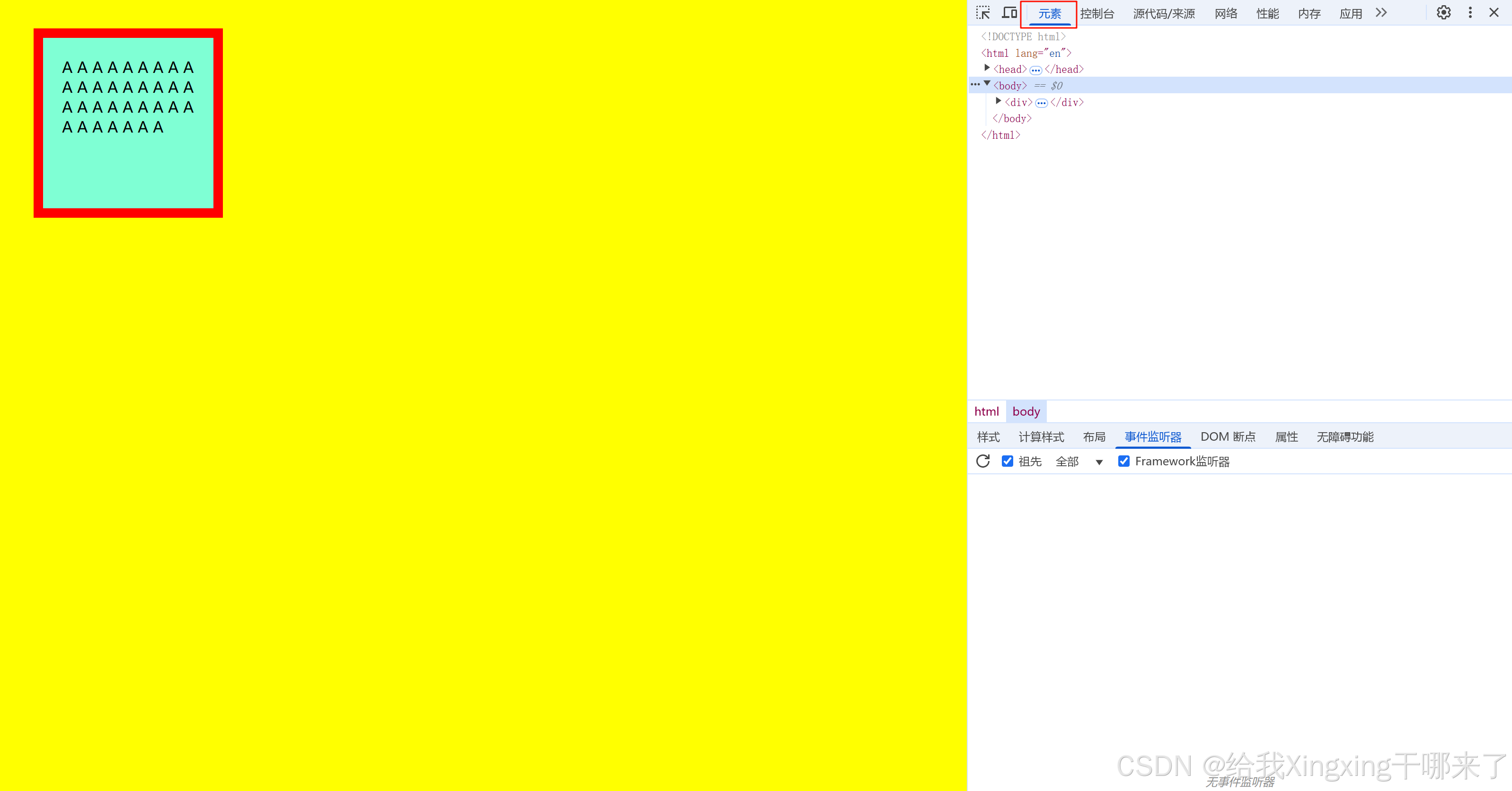
当我们使用开发者工具查看该元素时,我们可以清楚地看到盒子的各个组成部分,包括内容区域、内边距、边框和外边距。每个部分的大小都可以在开发者工具中查看和调整。
通过开发者工具,可以清晰地看到盒子的每一部分,并进行调试:
总结:
通过理解和应用盒子模型,我们可以精确控制网页元素的布局。记住,盒子模型的每个组成部分(内容、内边距、边框、外边距)都会影响元素的最终大小和位置。通过调整这些值,我们可以轻松实现网页布局的精细控制。
通过这些基础的 HTML 标签和 CSS 样式,我们可以快速开始构建网页,同时提升网页的可读性和用户体验。
平台声明:以上文章转载于《CSDN》,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_31597919/article/details/145944960