目录
1. 引言
在 Flutter 布局系统中,Expanded 和 Flexible 组件用于在 Row、Column 等布局中控制子组件的弹性伸缩。它们可以合理分配可用空间,使 UI 布局更加灵活。本文将介绍 Expanded 和 Flexible 的用法、区别及适用场景。
2. Expanded 的基本用法
Expanded 组件用于填充 Row 或 Column 的剩余空间,且多个 Expanded 组件会按照 flex 权重平分可用空间。
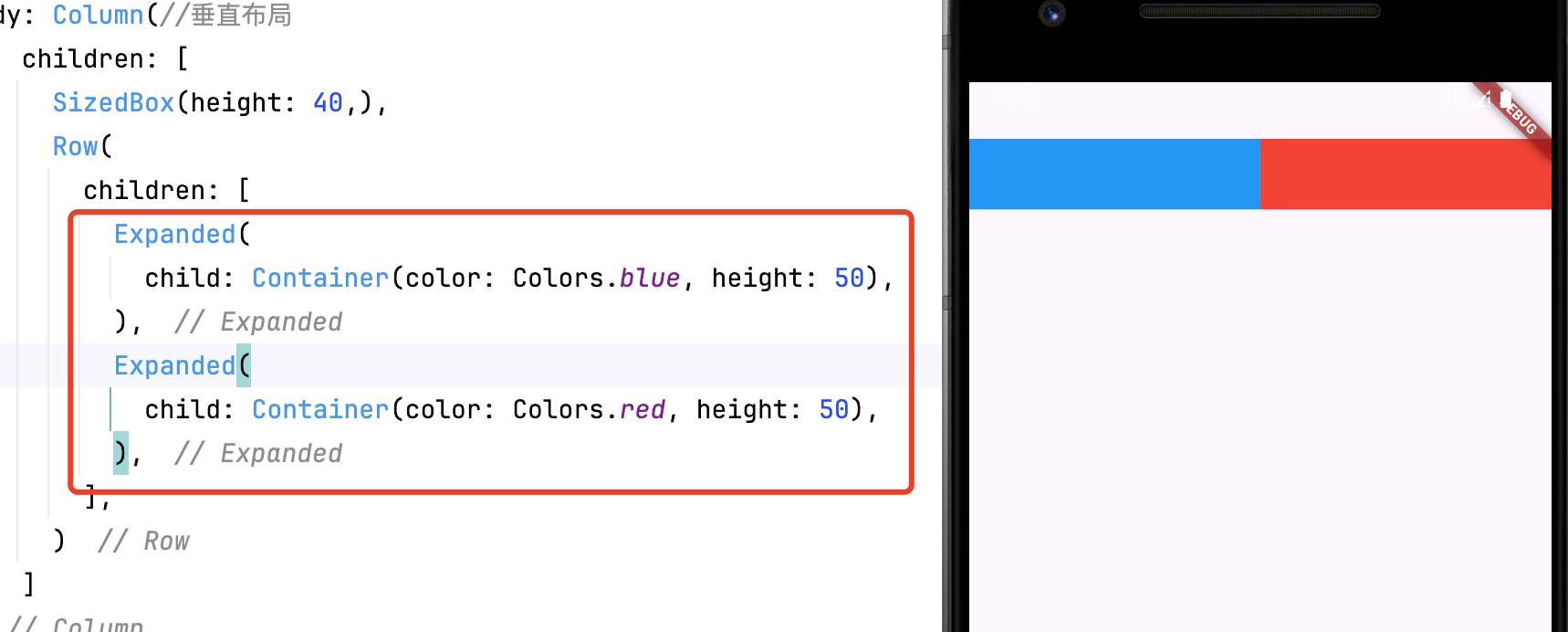
Row(
children: [
Expanded(
child: Container(color: Colors.blue, height: 50),
),
Expanded(
child: Container(color: Colors.red, height: 50),
),
],
)
在上述代码中,两个 Expanded 组件将均分 Row 的可用宽度,如下图所示:
3. Flexible 的基本用法
Flexible 组件类似于 Expanded,但它允许子组件根据自身内容决定是否占据所有可用空间。
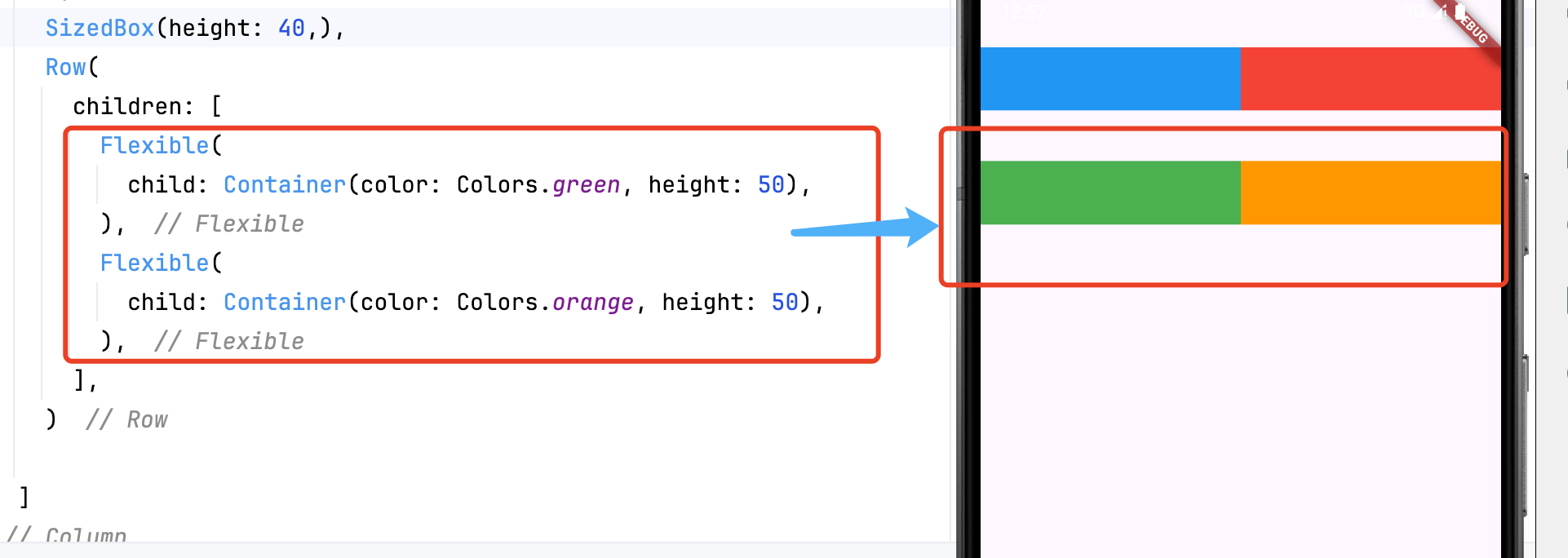
Row(
children: [
Flexible(
child: Container(color: Colors.green, height: 50),
),
Flexible(
child: Container(color: Colors.orange, height: 50),
),
],
)
如果子组件的内容不需要占满整个空间,Flexible 允许它保持原尺寸,而 Expanded 会强制填充可用空间。
4. Expanded vs Flexible 的区别
4.1 基础定义
| 组件 | 作用 | 适用场景 |
|---|---|---|
Expanded |
强制填充父容器剩余空间 | 需要均分可用空间 |
Flexible |
允许子组件决定是否填充空间 | 适用于自适应布局 |
4.2 关键差异
| 特性 | Expanded | Flexible |
|---|---|---|
| 空间填充方式 | 必须填满剩余空间(强制拉伸) | 可按比例分配,允许不填满剩余空间 |
| 布局约束 | 子组件尺寸被忽略,强制占满分配空间 | 子组件尺寸可影响实际占用空间 |
| 典型场景 | 等分剩余空间、固定比例布局 | 动态调整子组件尺寸、部分填充空 |
5. Expanded 深度解析
5.1 按比例分配
Row(
children: [
Expanded(
flex: 2, // 占2/5
child: Container(height: 50, color: Colors.amber),
),
Expanded(
flex: 3, // 占3/5
child: Container(height: 50, color: Colors.purple),
),
],
)5.2 强制填充特性
当子组件有固定尺寸时,Expanded 会忽略子组件尺寸,强制拉伸:
Row(
children: [
Expanded( // 忽略 width: 50,占满剩余空间
child: Container(width: 50, color: Colors.red),
),
Container(width: 100, color: Colors.blue),
],
)6. Flexible 深度解析
6.1 基础用法:动态收缩
Row(
children: [
Flexible( // 允许不填满剩余空间
child: Container(
color: Colors.green,
child: Text('自适应文本'), // 文本长度决定宽度
),
),
Container(width: 100, color: Colors.blue),
],
)6.2 结合 fit 参数控制填充方式
Row(
children: [
Flexible(
fit: FlexFit.tight, // 行为类似 Expanded
child: Container(color: Colors.red),
),
Flexible(
fit: FlexFit.loose, // 根据子组件尺寸调整
child: Container(width: 80, color: Colors.blue),
),
],
)7. 实战场景对比
场景1:导航栏布局(Expanded 更合适)
AppBar(
title: Row(
children: [
Expanded( // 标题居中
child: Center(
child: Text('首页'),
),
),
IconButton(icon: Icon(Icons.search), onPressed: () {}),
],
),
)场景2:图文混排(Flexible 更合适)
Row(
children: [
Flexible(
child: Text('这是一个可能很长的文本内容,需要根据剩余空间自动换行...'),
),
SizedBox(width: 16),
Image.asset('assets/icon.png', width: 80),
],
)8. 结论
Expanded 和 Flexible 是 Flutter 中用于控制弹性布局的重要组件。Expanded 强制填充空间,而 Flexible 允许子组件决定是否扩展。理解它们的差异并结合 flex 参数,可以更高效地实现响应式 UI 布局。
相关推荐
Flutter Stack 组件详解-CSDN博客文章浏览阅读1.9k次,点赞27次,收藏39次。Stack 是一个用于层叠布局的组件,允许多个子组件按照 Z 轴(深度方向)进行排列。Stack 适用于构建重叠 UI,如头像叠加、卡片阴影、引导页等。本文将介绍 Stack 的基本用法、主要属性及常见的自定义技巧。 https://shuaici.blog.csdn.net/article/details/146070133Flutter PopupMenuButton 详解-CSDN博客文章浏览阅读1.9k次,点赞69次,收藏60次。PopupMenuButton 是一个用于创建弹出菜单的组件,适用于提供上下文操作、设置选项等功能。用户点击按钮后,会弹出一个菜单列表,供用户选择。本文将介绍 PopupMenuButton 的基本用法、主要属性及自定义样式。_flutter popupmenubutton
https://shuaici.blog.csdn.net/article/details/146070133Flutter PopupMenuButton 详解-CSDN博客文章浏览阅读1.9k次,点赞69次,收藏60次。PopupMenuButton 是一个用于创建弹出菜单的组件,适用于提供上下文操作、设置选项等功能。用户点击按钮后,会弹出一个菜单列表,供用户选择。本文将介绍 PopupMenuButton 的基本用法、主要属性及自定义样式。_flutter popupmenubutton https://shuaici.blog.csdn.net/article/details/146069960
https://shuaici.blog.csdn.net/article/details/146069960
平台声明:以上文章转载于《CSDN》,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/g984160547/article/details/146070160