1. 引言
DatePicker 是 Flutter 提供的日期选择组件,适用于各种需要用户选择日期的场景,如日程安排、生日选择等。Flutter 通过 showDatePicker 方法弹出日期选择器,并返回用户选择的日期。本文将介绍 DatePicker 的基本用法、主要属性及自定义方法。
2. DatePicker 的基本用法
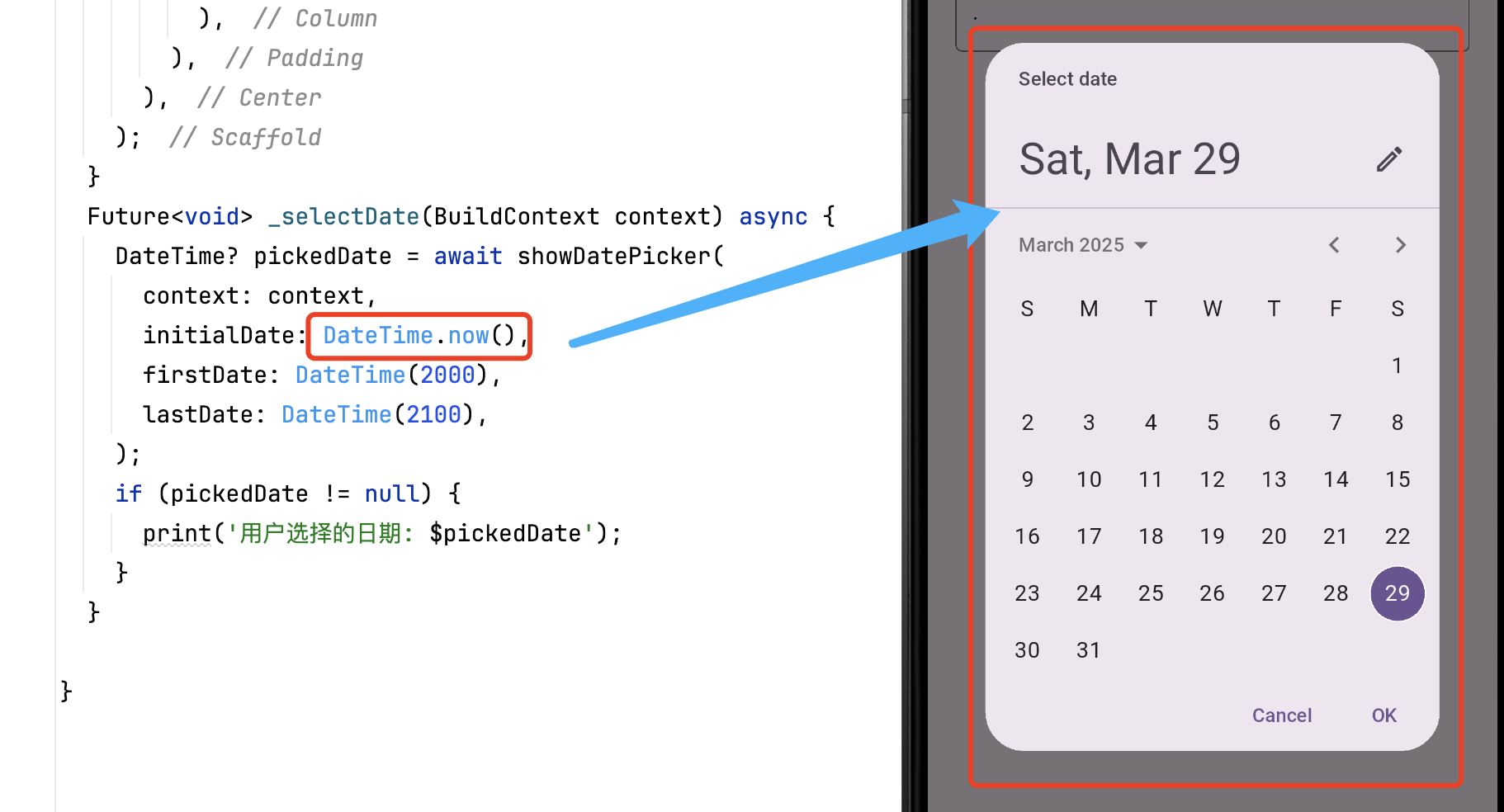
Flutter 提供 showDatePicker 方法,它返回一个 Future<DateTime?>,用户选择日期后,回调 then 处理结果。
Future<void> _selectDate(BuildContext context) async {
DateTime? pickedDate = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2000),
lastDate: DateTime(2100),
);
if (pickedDate != null) {
print('用户选择的日期: $pickedDate');
}
}
调用方式:
ElevatedButton(
onPressed: () => _selectDate(context),
child: Text('选择日期'),
)
3. 主要属性
| 属性 | 说明 |
|---|---|
initialDate |
初始选中的日期 |
firstDate |
可选的最早日期 |
lastDate |
可选的最晚日期 |
locale |
选择器的语言环境 |
helpText |
选择器顶部的提示文本 |
cancelText |
取消按钮的文本 |
confirmText |
确认按钮的文本 |
示例(自定义文本):
showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2000),
lastDate: DateTime(2100),
helpText: '请选择日期',
cancelText: '取消',
confirmText: '确定',
);
4. 自定义 DatePicker 样式
4.1 设置不同的 locale
showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2000),
lastDate: DateTime(2100),
locale: const Locale('zh', 'CN'),
);
4.2 仅选择年份
showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2000),
lastDate: DateTime(2100),
initialDatePickerMode: DatePickerMode.year,
);
4.3 通过主题全局定制
showDatePicker(
context: context,
builder: (context, child) {
return Theme(
data: ThemeData.light().copyWith(
colorScheme: ColorScheme.light(
primary: Colors.blueAccent, // 头部和选中色
onPrimary: Colors.white, // 头部文字颜色
surface: Colors.grey[50], // 背景色
),
textButtonTheme: TextButtonThemeData(
style: TextButton.styleFrom(
foregroundColor: Colors.black, // 按钮文字颜色
),
),
),
child: child!,
);
},
)4.4 自定义日历布局
DateTime? _calendarDate;
CalendarDatePicker(
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2030),
onDateChanged: (date) => setState(() => _calendarDate = date),
selectedDate: _calendarDate ?? DateTime.now(),
)4.5 自定义日期单元格
DateTime? _calendarDate;
CalendarDatePicker(
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2030),
onDateChanged: (date) => setState(() => _calendarDate = date),
selectedDate: _calendarDate ?? DateTime.now(),
)5. 高级功能扩展
5.1 日期范围选择
使用第三方库 syncfusion_flutter_datepicker:
dependencies:
syncfusion_flutter_datepicker: ^29.1.33可前往syncfusion_flutter_datepicker | Flutter package 查看最新版本,样式以及简单使用,如下:
DateRangePickerController _controller = DateRangePickerController();
SfDateRangePicker(
view: DateRangePickerView.month,
selectionMode: DateRangePickerSelectionMode.range,
controller: _controller,
onSelectionChanged: (args) {
if (args.value is PickerDateRange) {
final start = args.value.startDate;
final end = args.value.endDate;
print('选择范围: $start 至 $end');
}
},
)5.2 多语言国际化支持
配置 MaterialApp 本地化:
MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CN'), // 中文
const Locale('en', 'US'), // 英文
],
)使用本地化日期格式:
showDatePicker(
locale: const Locale('zh', 'CN'), // 强制指定中文
// ...
)6. 常见问题解决方案
6.1 时区处理
// 转换为本地时区
final localDate = selectedDate.toLocal();
// 使用 UTC 时间存储
final utcDate = selectedDate.toUtc();6.2 日期格式转换
使用 intl 包进行格式化:
import 'package:intl/intl.dart';
String formatDate(DateTime date) {
return DateFormat('yyyy-MM-dd').format(date);
}6.3 输入验证
Form(
child: TextFormField(
controller: _dateController,
validator: (value) {
final date = DateTime.tryParse(value!);
if (date == null) return '无效日期格式';
if (date.isBefore(DateTime.now())) return '不能选择过去日期';
return null;
},
),
)7. 结论
DatePicker 是 Flutter 提供的强大日期选择器,支持多种自定义选项,如语言、外观、默认日期范围等。结合 showDatePicker 方法,可以轻松实现用户友好的日期选择功能,在表单输入、日程安排等场景中广泛使用。
第三方库推荐
| 库名称 | 特点 |
|---|---|
| syncfusion_flutter_datepicker | 提供日期范围、多选、周视图等高级功能 |
| table_calendar | 高度可定制的日历表格视图 |
| flutter_date_pickers | 支持多种预设样式和日期段模式 |
相关推荐
Flutter DropdownButton 详解-CSDN博客文章浏览阅读688次,点赞8次,收藏15次。DropdownButton 是 Flutter 中用于创建下拉菜单的组件,适用于表单选择、筛选项等场景。它允许用户从多个选项中选择一个,并支持自定义样式和交互逻辑。本文将介绍 DropdownButton 的基本用法、主要属性及其自定义方法。 https://shuaici.blog.csdn.net/article/details/146069745 Flutter Autocomplete 从入门到进阶:打造智能输入体验的完整指南-CSDN博客文章浏览阅读434次,点赞12次,收藏10次。在移动应用和 Web 开发中,自动补全(Autocomplete)是提升用户输入效率的核心功能之一。Flutter 通过 Autocomplete 和 RawAutocomplete 组件为开发者提供了强大的工具集。本文将带你从基础实现到高级优化,全面掌握 Flutter 自动补全功能。
https://shuaici.blog.csdn.net/article/details/146069745 Flutter Autocomplete 从入门到进阶:打造智能输入体验的完整指南-CSDN博客文章浏览阅读434次,点赞12次,收藏10次。在移动应用和 Web 开发中,自动补全(Autocomplete)是提升用户输入效率的核心功能之一。Flutter 通过 Autocomplete 和 RawAutocomplete 组件为开发者提供了强大的工具集。本文将带你从基础实现到高级优化,全面掌握 Flutter 自动补全功能。 https://shuaici.blog.csdn.net/article/details/146069702
https://shuaici.blog.csdn.net/article/details/146069702
平台声明:以上文章转载于《CSDN》,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/g984160547/article/details/146069768