Flutter 学习之旅 之 flutter 使用 flutter_inappwebview 进行网页内容显示封装(url/标题/开始加载、加载完成、加载失败事件)
目录
Flutter 学习之旅 之 flutter 使用 flutter_inappwebview 进行网页内容显示封装(url/标题/开始加载、加载完成、加载失败事件)
一、简单介绍
Flutter 是一款开源的 UI 软件开发工具包,由 Google 开发和维护。它允许开发者使用一套代码同时构建跨平台的应用程序,包括移动设备(iOS 和 Android)、Web 和桌面平台(Windows、macOS 和 Linux)。
Flutter 使用 Dart 编程语言,它可以将代码编译为 ARM 或 Intel 机器代码以及 JavaScript,从而实现快速的性能。Flutter 提供了一个丰富的预置小部件库,开发者可以根据自己的需求灵活地控制每个像素,从而创建自定义的、适应性强的设计,这些设计在任何屏幕上都能呈现出色的外观和感觉。
二、flutter_inappwebview
官网:flutter_inappwebview | Flutter package
flutter_inappwebview 是一个功能强大的 Flutter 插件,用于在 Flutter 应用中嵌入一个全功能的 Web 浏览器。它不仅支持加载远程网页和本地 HTML 文件,还提供了丰富的交互功能,例如执行 JavaScript 代码、监听网页加载事件、处理 HTTP 错误等。此外,它还支持与原生代码进行交互,能够处理复杂的网页交互需求。
1、flutter_inappwebview实现原理
flutter_inappwebview是一个功能强大的 Flutter 插件,用于在 Flutter 应用中嵌入一个全功能的 Web 浏览器。它基于原生平台的 WebView 组件实现,通过 Flutter 的平台通道与原生代码进行交互。在 Android 上,它使用WebView组件;在 iOS 上,它使用WKWebView组件。这种方式使得flutter_inappwebview能够充分利用原生平台的性能和功能,同时为 Flutter 开发者提供了一个简洁的 Dart API。2、封装
WebViewPage的实现方式封装
WebViewPage的目的是为了简化 WebView 的使用,使其更易于在不同页面中复用。以下是实现方式和注意事项:1)实现方式
定义
WebViewPage类:
继承
StatefulWidget,并定义构造函数,接收网页地址、标题和加载事件回调函数。在
State类中,使用InAppWebView组件加载网页,并处理加载事件。设置
InAppWebView:
使用
initialUrlRequest设置初始加载的 URL。通过
onWebViewCreated获取InAppWebViewController,用于控制 WebView。监听加载事件,如
onLoadStart、onLoadStop和onReceivedError,并在需要时调用回调函数。构建页面结构:
使用
Scaffold构建页面,包含标题栏和 WebView。在标题栏中添加返回按钮,点击时返回上一个页面。
2)注意事项
权限设置:
确保在
AndroidManifest.xml中添加了必要的权限,如INTERNET。调试功能:
如果需要调试 WebView 中的 JavaScript,可以将
debuggingEnabled设置为true。版本兼容性:
始终检查插件的最新版本和 Flutter 的版本兼容性。
错误处理:
在
onReceivedError中处理加载错误,并提供友好的错误提示。性能优化:
在 Android 上,可以设置
useHybridComposition为true,以优化性能。通过这种方式,你可以创建一个通用的
WebViewPage组件,方便在 Flutter 应用中嵌入网页,并处理加载事件。
三、安装 flutter_inappwebview
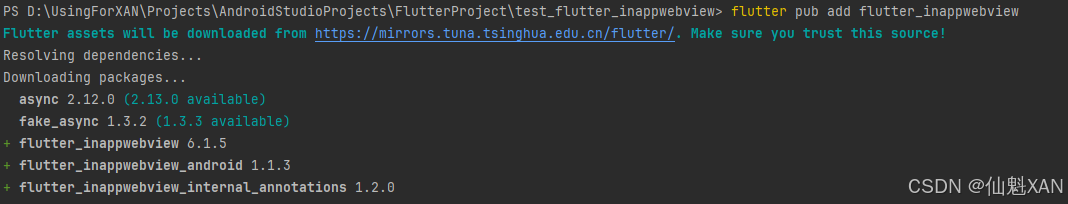
1、直接运行命令
使用 Flutter:flutter pub add flutter_inappwebview
2、或者在 pubspec.yaml 添加
dependencies:
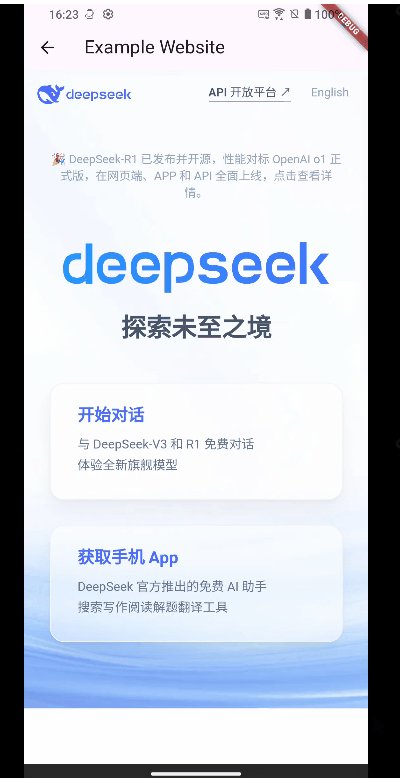
flutter_inappwebview: ^6.1.5四、简单效果
五、简单案例实现
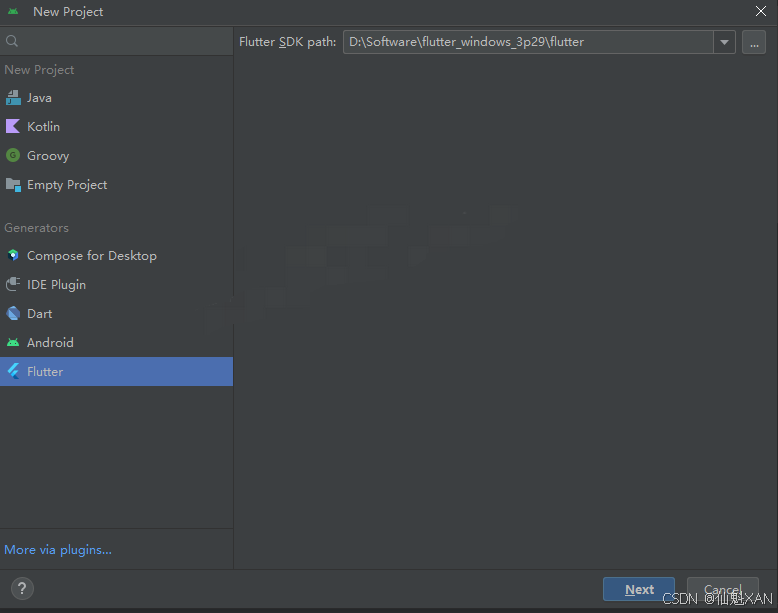
1、这里使用 Android Studio 进行创建 Flutter 项目
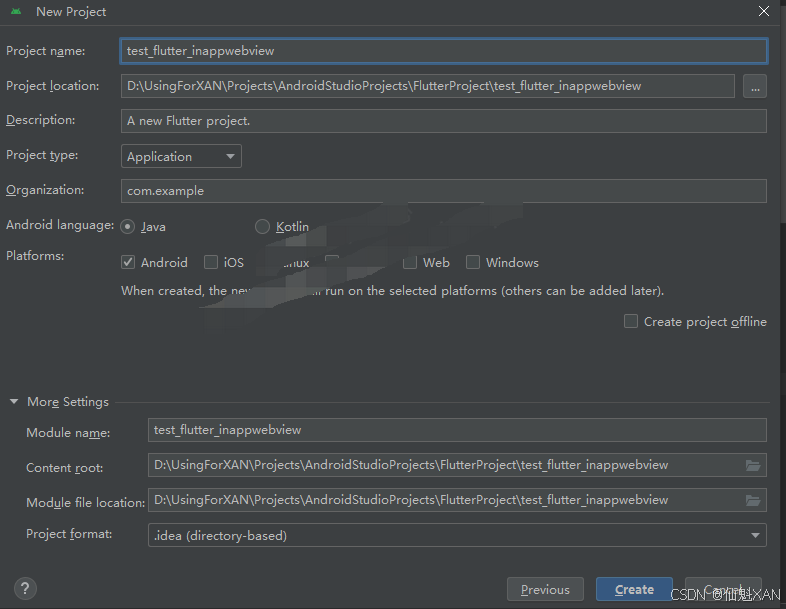
2、创建一个 application 的 Flutter 项目
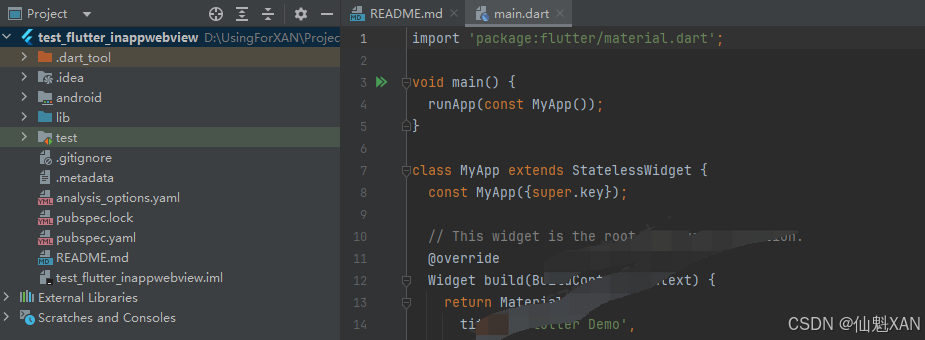
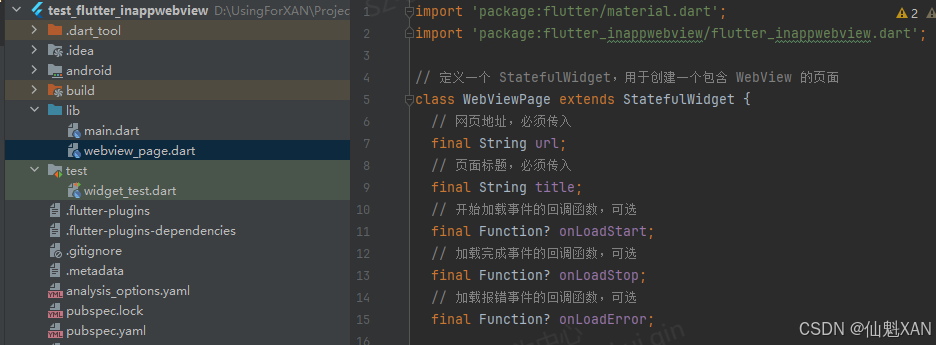
3、项目结构如下
4、使用 flutter_inappwebview 封装一个 WebViewPage
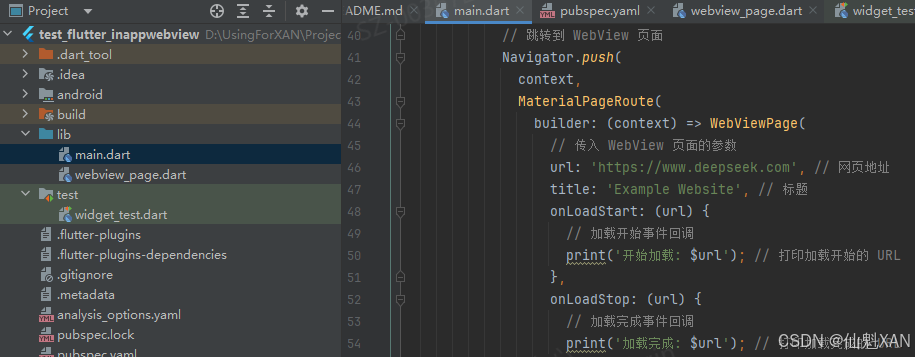
5、在 main 中进行传入对应的 url 、标题、以及对应事件进行测试
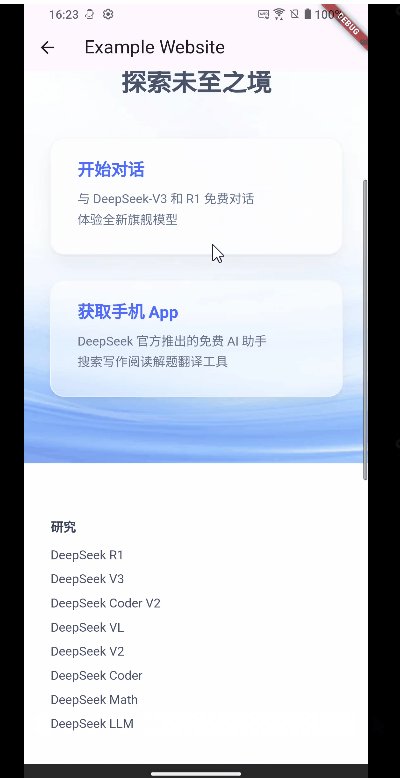
6、连接设备,进行测试简单效果如下
六、关键代码
1、WebViewPage
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
// 定义一个 StatefulWidget,用于创建一个包含 WebView 的页面
class WebViewPage extends StatefulWidget {
// 网页地址,必须传入
final String url;
// 页面标题,必须传入
final String title;
// 开始加载事件的回调函数,可选
final Function? onLoadStart;
// 加载完成事件的回调函数,可选
final Function? onLoadStop;
// 加载报错事件的回调函数,可选
final Function? onLoadError;
// 构造函数,传入网页地址、标题和可选的回调函数
WebViewPage({
required this.url,
required this.title,
this.onLoadStart,
this.onLoadStop,
this.onLoadError,
});
// 创建对应的 State 对象
@override
_WebViewPageState createState() => _WebViewPageState();
}
// 定义对应的 State 类
class _WebViewPageState extends State<WebViewPage> {
// 声明一个 InAppWebViewController 对象,用于控制 WebView
late InAppWebViewController _webViewController;
@override
Widget build(BuildContext context) {
// 使用 Scaffold 构建页面结构
return Scaffold(
// 添加一个带有返回按钮的 AppBar
appBar: AppBar(
// 返回按钮
leading: IconButton(
icon: Icon(Icons.arrow_back), // 返回按钮图标
onPressed: () {
// 点击返回按钮时,返回上一个页面
Navigator.pop(context);
},
),
// 标题显示传入的 title 参数
title: Text(widget.title),
),
// 在 body 中放置一个 InAppWebView
body: InAppWebView(
// 设置初始加载的 URL 请求
initialUrlRequest: URLRequest(url: WebUri(widget.url)),
// 当 WebView 创建完成后,获取控制器对象
onWebViewCreated: (InAppWebViewController controller) {
_webViewController = controller;
},
// 当网页开始加载时,触发回调
onLoadStart: (controller, url) {
// 如果 onLoadStart 回调函数不为空,则调用它
if (widget.onLoadStart != null) {
widget.onLoadStart!(url.toString());
}
},
// 当网页加载完成时,触发回调
onLoadStop: (controller, url) async {
// 如果 onLoadStop 回调函数不为空,则调用它
if (widget.onLoadStop != null) {
widget.onLoadStop!(url.toString());
}
},
// 当网页加载出错时,触发回调
onReceivedError: (controller, request, error) {
// 如果 onLoadError 回调函数不为空,则调用它
if (widget.onLoadError != null) {
// 传入请求的 URL、错误类型和错误描述
widget.onLoadError!(request.url.toString(), error.type, error.description);
}
},
),
);
}
}代码说明
类定义:
WebViewPage是一个StatefulWidget,用于创建一个包含InAppWebView的页面。它接收网页地址 (
url)、标题 (title) 和三个可选的回调函数 (onLoadStart、onLoadStop、onLoadError)。构造函数:
构造函数中使用
required关键字确保url和title是必须传入的参数。回调函数是可选的,因此使用了
Function?类型。State 类:
_WebViewPageState是WebViewPage的状态类,用于管理页面的状态。它包含一个
late InAppWebViewController _webViewController,用于控制InAppWebView。Scaffold:
使用
Scaffold构建页面结构,包含一个AppBar和一个body。
AppBar中有一个返回按钮,点击返回按钮会调用Navigator.pop(context),返回上一个页面。InAppWebView:
initialUrlRequest:设置初始加载的 URL 请求。
onWebViewCreated:当InAppWebView创建完成后,获取控制器对象。
onLoadStart:当网页开始加载时,触发回调。
onLoadStop:当网页加载完成时,触发回调。
onReceivedError:当网页加载出错时,触发回调。回调函数:
如果传入了回调函数(
onLoadStart、onLoadStop、onLoadError),则在对应的事件发生时调用它们。回调函数的参数包括当前加载的 URL、错误类型和错误描述。
通过这些注释,你可以更清楚地理解代码的结构和功能。
2、main
import 'package:flutter/material.dart';
import 'package:test_flutter_inappwebview/webview_page.dart';
// 主函数,程序的入口点
void main() {
runApp(MyApp());
}
// 定义一个 StatelessWidget,作为应用的根组件
class MyApp extends StatelessWidget {
// 构建应用的界面
@override
Widget build(BuildContext context) {
// 返回一个 MaterialApp,它是 Flutter 应用的基础框架
return MaterialApp(
title: 'Flutter WebView Example', // 应用的标题
theme: ThemeData(
primarySwatch: Colors.blue, // 应用的主题颜色
),
home: HomeScreen(), // 应用的首页组件
);
}
}
// 定义首页组件
class HomeScreen extends StatelessWidget {
// 构建首页的界面
@override
Widget build(BuildContext context) {
// 使用 Scaffold 构建页面结构
return Scaffold(
appBar: AppBar(
title: Text('Flutter WebView Example'), // 标题栏的标题
),
body: Center(
// 在页面中心放置一个按钮
child: ElevatedButton(
onPressed: () {
// 按钮点击事件处理逻辑
// 跳转到 WebView 页面
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => WebViewPage(
// 传入 WebView 页面的参数
url: 'https://www.deepseek.com', // 网页地址
title: 'Example Website', // 标题
onLoadStart: (url) {
// 加载开始事件回调
print('开始加载: $url'); // 打印加载开始的 URL
},
onLoadStop: (url) {
// 加载完成事件回调
print('加载完成: $url'); // 打印加载完成的 URL
},
onLoadError: (url, code, message) {
// 加载报错事件回调
print('加载报错: $url, 错误码: $code, 错误信息: $message'); // 打印加载报错信息
},
),
),
);
},
child: Text('Open Web Page'), // 按钮的文本
),
),
);
}
}代码说明
主函数 (
main)
main是程序的入口点,调用runApp方法启动应用。将
MyApp作为根组件传递给runApp,MyApp是整个应用的顶层组件。
MyApp类
定义了一个
StatelessWidget,作为应用的根组件。在
build方法中返回了一个MaterialApp,它是 Flutter 应用的基础框架。
title:设置应用的标题。
theme:设置应用的主题颜色。
home:设置应用的首页组件为HomeScreen。
HomeScreen类
定义了首页组件。
使用
Scaffold构建页面结构,包含一个AppBar和一个body。
AppBar:标题栏,显示应用的标题。
body:页面的主体内容,包含一个ElevatedButton按钮。
ElevatedButton按钮
按钮的
onPressed属性定义了点击按钮时的事件处理逻辑。使用
Navigator.push方法跳转到WebViewPage页面。在
MaterialPageRoute的builder中创建了一个WebViewPage实例,并传入了以下参数:
url:网页地址,这里传入了https://www.deepseek.com。
title:标题,显示在 WebView 页面的标题栏中。
onLoadStart:加载开始事件的回调函数,打印加载开始的 URL。
onLoadStop:加载完成事件的回调函数,打印加载完成的 URL。
onLoadError:加载报错事件的回调函数,打印加载报错的 URL、错误码和错误信息。
WebViewPage
WebViewPage是一个StatefulWidget,用于显示一个网页。它接收
url、title和三个回调函数作为参数。在
WebViewPage的State类中,使用InAppWebView加载网页,并处理加载事件。如何运行
确保你已经安装了 Flutter 开发环境。
将上述代码保存到一个 Dart 文件中(例如
main.dart)。在项目中添加
flutter_inappwebview依赖:dependencies: flutter: sdk: flutter flutter_inappwebview: ^6.0.0-beta.17 # 请根据实际情况选择合适的版本运行项目:
flutter run点击首页的按钮后,应用会跳转到一个包含标题栏和 WebView 的页面,加载指定的网页,并在控制台中打印加载事件的相关信息。
平台声明:以上文章转载于《CSDN》,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/u014361280/article/details/146416816