前言
因为之前公司内部业务及提效的需要,做了一系列低代码的项目:分别有vscode插件、figma设计稿转代码插件、脚手架,拖拽生成h5营销页面和问卷等。现在把这一些系列实践的经验自我总结一下,形成一个低代码专栏。每个项目都分为思路架构设计和实践各两篇文章。当前是整个专栏的其中一个项目:拖拽生成h5页面(架构设计篇)
1. 起因
为了满足公司运营及提效需要,搭建了一套供运营人员的使用的低代码平台。
2. 低代码调研
为什么不用现成的方案?因为有定制化组件的需求。
3. 技术选型
经过调研,结合本公司的技术栈,决定了本项目采用vue3去实现,原因在于vue3技术栈的数据通信方案比较灵活,如果使用react,usestate和setstate的用法实在繁琐难用,而vue3的天然的数据双向绑定,在我们后续的物料数据操控中十分便捷和容易维护。
4. 架构设计方案
4.1 整体思路
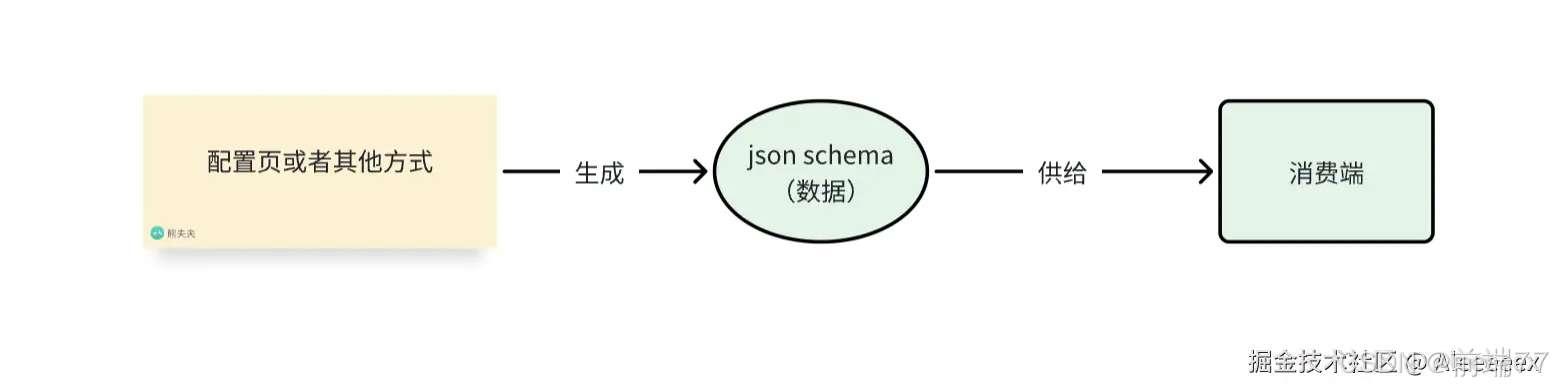
整体的低代码平台的操作用一句话说就是:操作数据或者操作json schema。 现代前端做的主要的工作其实也就是操作数据。 这里我们用一个图来表达低代码平台实现的基本思路:
我们拖拽生成页面的实现按上图的架构也是分为两步走:
- 实现页面的编辑器:通过拖拽配置不同的物料组件去生成schema json数据
- json数据生成真实页面:把拖拽生成的schema json数据去生成真实页面并发布到线上
4.2 页面拖拽编辑器的实现
为了实现这样一个界面,我们应当怎么样去操作物料和设计数据的流动呢?
4.2.1 布局
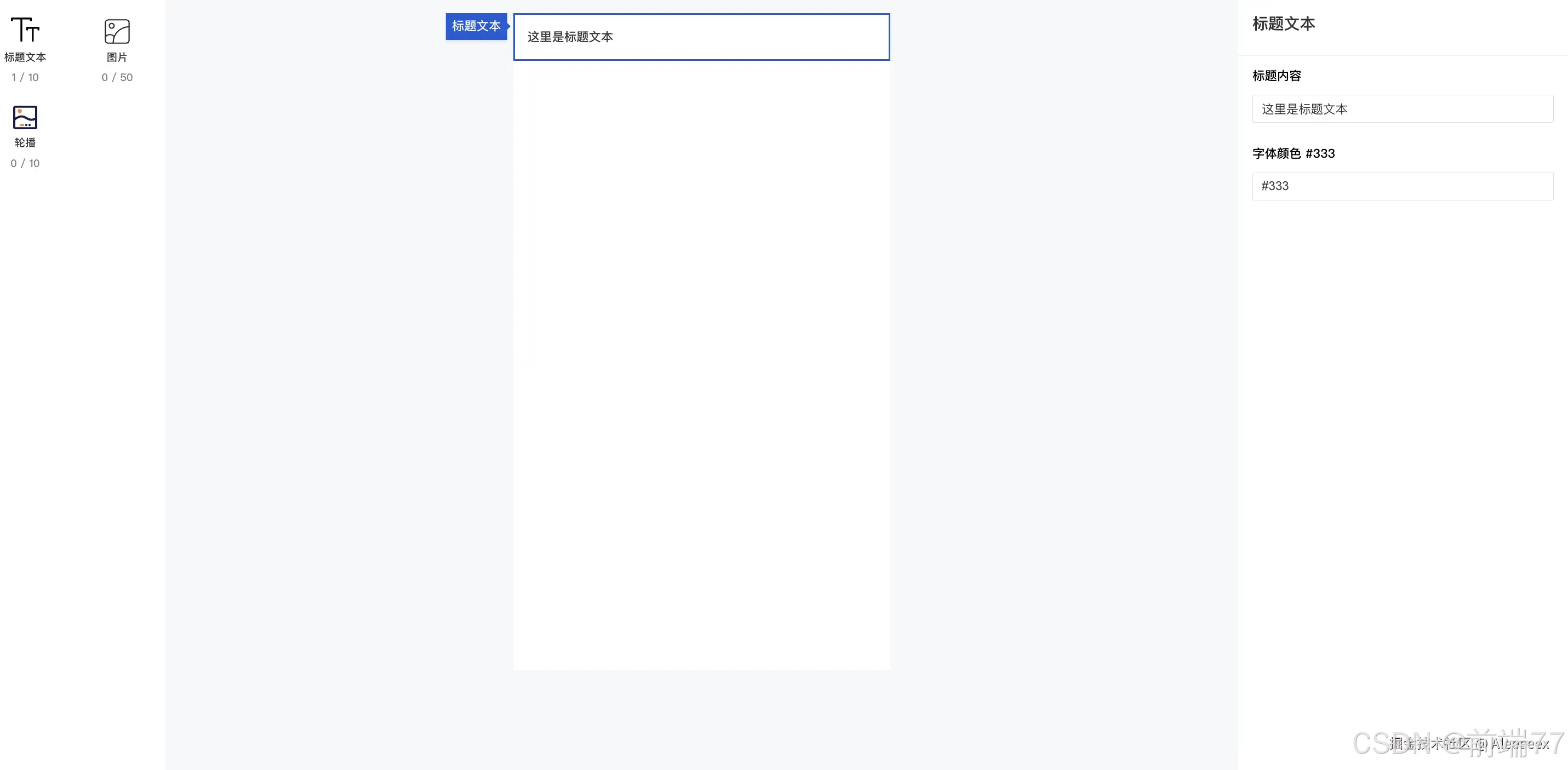
定义一个编辑器的操作界面。也就是用户主要操作的界面。
少废话,先看东西:
以上是一个常规的拖拽生成代码的操作界面。执行的操作是把左边的组件拖拽到中间的画布上,然后通过编辑右边栏的属性去自定义组件的具体表现。
对应的代码结构如下:
<div class="container">
//左边拖拽组件区
<div class="container-left" id="drag-box">
...这里放置能拖拽的物料组件
</div>
//这里是iframe 画布渲染区
<div class="container-iframe">
<iframe src="/preview" />
</div>
//这里是组件的具体属性配置区
<div class="edit_right">
</div>
</div>
为什么是这样的设计?
在布局方面,我们中间的画布采用的是一个iframe去做渲染。为什么使用iframe?是为了形成一个独立的渲染沙箱。
4.2.2 数据设计和流转
其次我们要去定义和设计数据的以及数据流转
数据设计
我们要设计不同组件的数据表现,后续就是操作这个不同的组件数据,如下:
const componentSchema = {
TitleText: {
name: '标题文本',
componentName: 'TitleText',
configComponentName: 'TitleTextConfig',
value: '这里是标题文本',
styles: {
textAlign: 'left',
fontWeight: 'normal',
color: '#333',
backgroundColor: '#fff'
},
is_splite_line: false,
is_more: false,
more_setting: {
mode: 'mod1',
url: '',
text: '查看更多'
}
},
Image: {
name: '图片',
componentName: 'Image',
value: '',
styles: {
margin: '',
borderRadius: '',
boxShadow: ''
}
},
Carousel: {
name: '轮播',
componentName: 'Carousel',
value: [
{
name: '图片',
componentName: 'Image',
value: '',
styles: {
margin: '',
borderRadius: '',
boxShadow: ''
}
}
]
}
}
这里TitleText、Image、Carousel就是不同的组件,内部的属性表达了这个组件具体形态以及可配置的地方。例如:styles字段表示组件的样式,value字段表示组件显示的值等等。我们拖拽组件本质就是拖拽这一个个组件的数据,然后进行有序排列后,形成一个组件列表components(一个包含组件数据的数组),后续我们拿到这个componets数据,就能够拿去消费生成页面了。
数据流转
数据流转的逻辑是,当拖拽左边的组件放到画布上,我们可以知道当前要操作哪个组件,那么可以拿到组件定义的默认数据,并且通过postmessage 发送给画布iframe,告诉画布,我们把一个组件拖到画布上了,这个组件的排序和位置信息和具体属性画布可以一并获取到,并渲染到画布上。
当需要编辑某个组件时,画布也通过postmessage告知外部编辑器,我做了响应的操作,我们同步一下数据。
最后,我们就可以获得一份编辑好的包含不同组件的componets,这个数据就是我们的json schema,可以通过这份数据生成页面了。
数据的渲染
当画布iframe获得了要渲染的数据信息,我们可以预先定义好不同的组件,并通过如下方式去根据不同的数据渲染对应组件:
<component :is="componentName" :data="item"></component>
细节
跨iframe拖拽
有两种实现思路:
- 在iframe的外部,也就是之前布局代码中的container去伪造一个假iframe盖在ifame上面,拖拽获取的组件放置到画布的方位,以数据的形式发送给真iframe,然后假iframe隐藏,真iframe显示。
- 在ifame内部监听拖放事件,然后把拖放的组件位置信息同步给外部
具体实现:当画布没有组件时,直接放到画布第一个;画布有组件,判断当前鼠标位置在某组件上方还是下方,获取到该组件位置,插入数据,重新渲染。
发布
1.前端可以组建当前页面的html,然后发送给后端存储。
2.把生产的json发送给后端保存,然后在另外一个线上展示项目请求数据去渲染
3.把生产的json发送给后端保存,然后后端node.js使用vuerssr来渲染页面并返回
5. 遇到的问题和反思
…
原文:https://juejin.cn/post/7442540521435021327
平台声明:以上文章转载于\”《CSDN》\”,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/gaotlantis/article/details/144142709