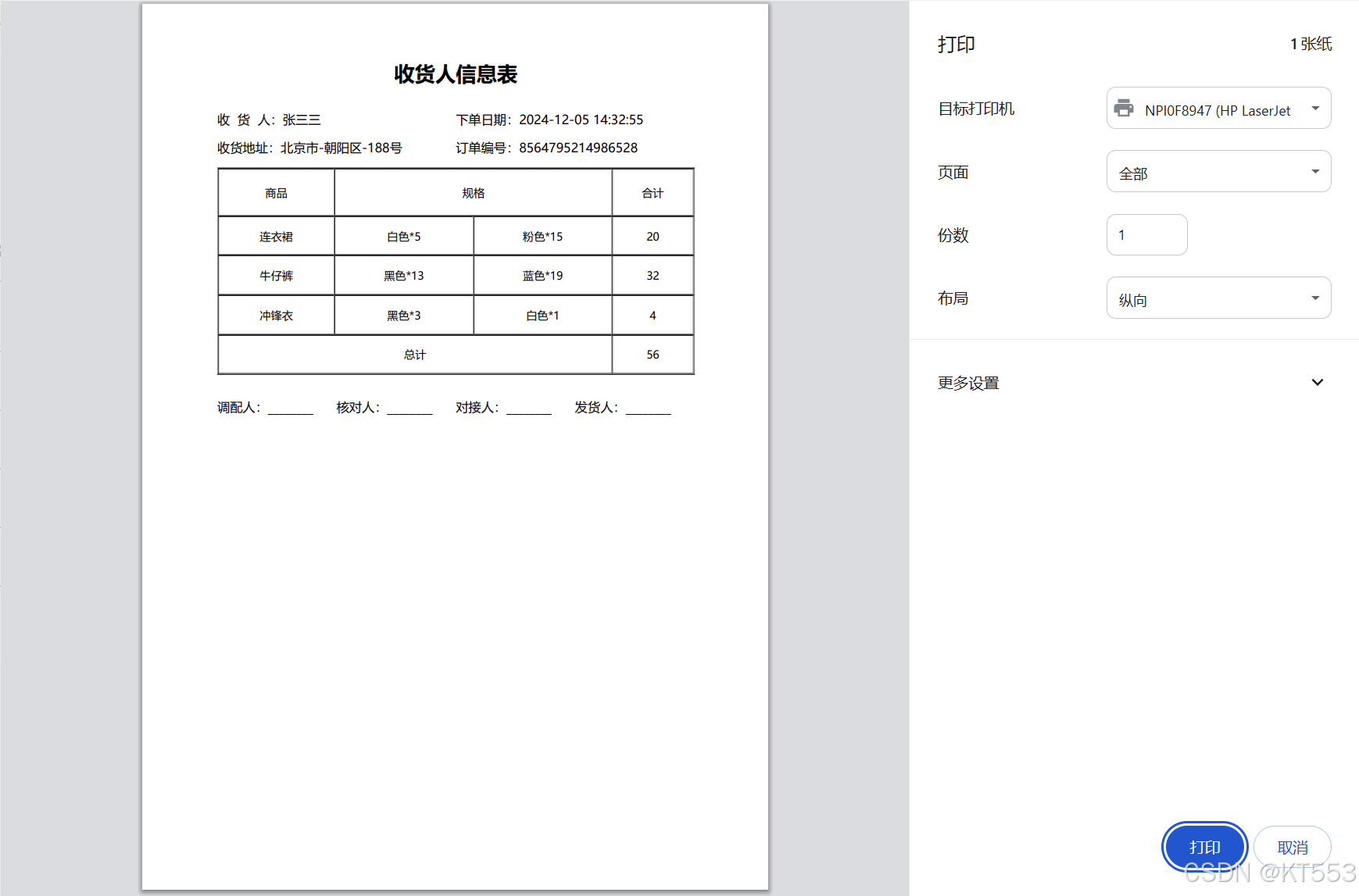
一、先看效果:
二、使用的依赖:
使用的是:vue3-print-nb;
版本号"vue3-print-nb": "^0.1.4",
npm install vue3-print-nb三、注册使用:
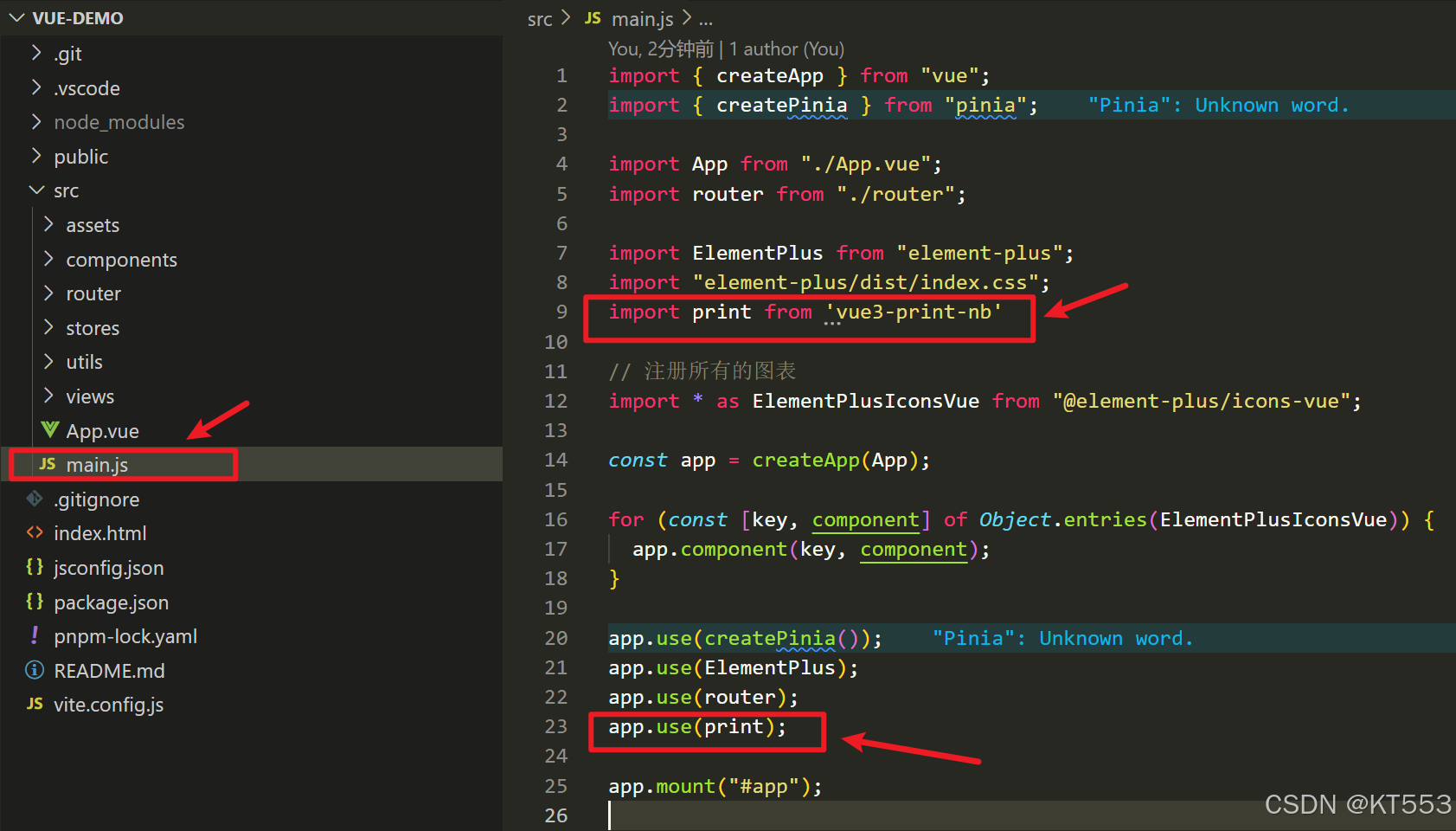
下好依赖后在项目里的 main.js 文件里面注册使用一下
import print from 'vue3-print-nb'
app.use(print);四、打印页面代码:
通过 v-print="printInfoObj" 自定义指令绑定打印的按钮。
需要打印的区域通过使用 id="printInfo" 绑定。
完整代码:
<template>
<el-button type="primary" v-print="printInfoObj">打印</el-button>
<!-- 需要打印的区域 -->
<div class="print_info_box" id="printInfo">
<div class="title_box">收货人信息表</div>
<div>
<el-row class="public">
<el-col :span="12">
<span>收 货 人:</span>
<span>张三三</span>
</el-col>
<el-col :span="12">
<span>下单日期:</span>
<span>2024-12-05 14:32:55</span>
</el-col>
</el-row>
<el-row class="public">
<el-col :span="12">
<span>收货地址:</span>
<span>北京市-朝阳区-188号</span>
</el-col>
<el-col :span="12">
<span>订单编号:</span>
<span>8564795214986528</span>
</el-col>
</el-row>
</div>
<table border="1" cellspacing="0" width="100%" class="tableStyle">
<tr height="60">
<td>商品</td>
<td colspan="2">规格</td>
<td>合计</td>
</tr>
<tr height="50">
<td>连衣裙</td>
<td>白色*5</td>
<td>粉色*15</td>
<td>20</td>
</tr>
<tr height="50">
<td>牛仔裤</td>
<td>黑色*13</td>
<td>蓝色*19</td>
<td>32</td>
</tr>
<tr height="50">
<td>冲锋衣</td>
<td>黑色*3</td>
<td>白色*1</td>
<td>4</td>
</tr>
<tr height="50">
<td colspan="3">总计</td>
<td>56</td>
</tr>
</table>
<div>
<el-row class="public">
<el-col :span="6">
<span>调配人:</span>
<span>________</span>
</el-col>
<el-col :span="6">
<span>核对人:</span>
<span>________</span>
</el-col>
<el-col :span="6">
<span>对接人:</span>
<span>________</span>
</el-col>
<el-col :span="6">
<span>发货人:</span>
<span>________</span>
</el-col>
</el-row>
</div>
</div>
</template>
<script setup>
// 打印区域配置对象
const printInfoObj = {
id: "printInfo",
popTitle: "收货人信息表", // 打印页面的页眉
preview: false, // 是否开启预览
beforeOpenCallback(vue) {
// console.log('触发打印工具打开前回调')
vue.printLoading = true;
},
openCallback(vue) {
// console.log('触发打印工具打开的回调')
vue.printLoading = false;
},
closeCallback() {
// console.log('触发关闭打印工具回调')
},
previewBeforeOpenCallback() {
// console.log('触发预览前回调')
},
previewOpenCallback() {
// console.log('触发预览的回调')
},
};
</script>
<style lang="less" scoped>
// 去掉页眉页脚
// @page {
// size: auto;
// margin: 0mm;
// }
// 隐藏左下方页脚URL链接
// @page {
// size: A4(JIS);
// margin: 10mm 18mm;
// }
.print_info_box {
padding: 25px 50px;
.title_box {
text-align: center;
font-size: 26px;
font-weight: 700;
margin-bottom: 30px;
}
.tableStyle {
font-size: 14px;
color: #000;
text-align: center;
margin-bottom: 30px;
}
.public {
margin-bottom: 15px;
}
}
</style>
五、欢迎参考:
打印的方式很多,大家选择适合自己项目的即可
平台声明:以上文章转载于《CSDN》,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/2202_75324165/article/details/144269662