前言:在vue项目中,如果直接使用Web Worker,会遇到worker文件路径与打包解析的问题,在做vue2.x项目时可以使用vue-worker插件去优雅的使用多线程,但我当我尝试在vue中使用时,它依赖的simple-web-worker库会报Object.defineProperty called on non-object的错误,应该是vue把Vue全局对象给模块化了导致它拿不到对象,所以我放弃它了。经过一番查找,我发现还有另外一个方案,就是worker-loader插件,因为它是一个解析器所以我初步判断是可以在vue中使用的。
一、安装worker-loader
好了说了这么多,开始进入正题,我们先运行npm安装worker-loader
npm install worker-loader
二、安装成功后在package.json文件的dependencies中可以看到
三、配置webpack
在vue.config.js文件的defineConfig里加上配置参数
chainWebpack: config => {
config.module
.rule('worker-loader')
.test(/\\.worker\\.js$/)
.use({
loader: 'worker-loader',
options: {
inline: true
}
})
.loader('worker-loader')
.end()
}
四、使用
先在src目录下新建workers文件夹,接着在里面新建worker.js,在js文件里添加下面的测试代码:
addEventListener('message', e => {
const { data } = e
console.log(data)
setTimeout(() => {
return postMessage('线程完成')
}, 1000)
})
export default {}
之后就可以新建一个vue文件,加入下面代码进行测试:
<template>
<div>
<h1>vue2-Worker</h1>
<el-button @click="openWorker">开启线程</el-button>
<p>F12打开浏览器控制台查看效果</p>
</div>
</template>
<script>
import Worker from 'worker-loader!@/workers/worker.js'
export default {
name: 'worker',
methods: {
openWorker () {
const worker = new Worker()
// 向子线程发送消息postMessag
worker.postMessage('开启线程')
// 接收子线程传递过来的消息
worker.onmessage = e => {
console.log(e.data)
setTimeout(() => {
worker.postMessage('线程关闭')
// terminate销毁线程
worker.terminate()
}, 1000)
}
}
}
}
</script>
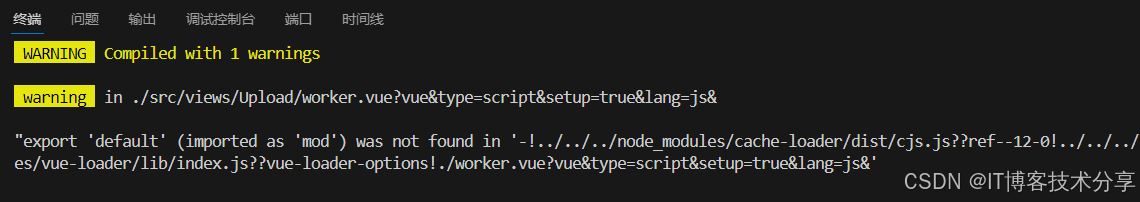
可能会出现如下警告:
注:引入js文件时需要使用worker-loader!@,并且路径是从src目录下开始数层级的,并非你执行的vue文件开始,这就是我一直不能正常跑起来的原因。
另外对于vite项目我们还可以在vite.config.ts中配置Worker 选项,具体看官方文档:传送门
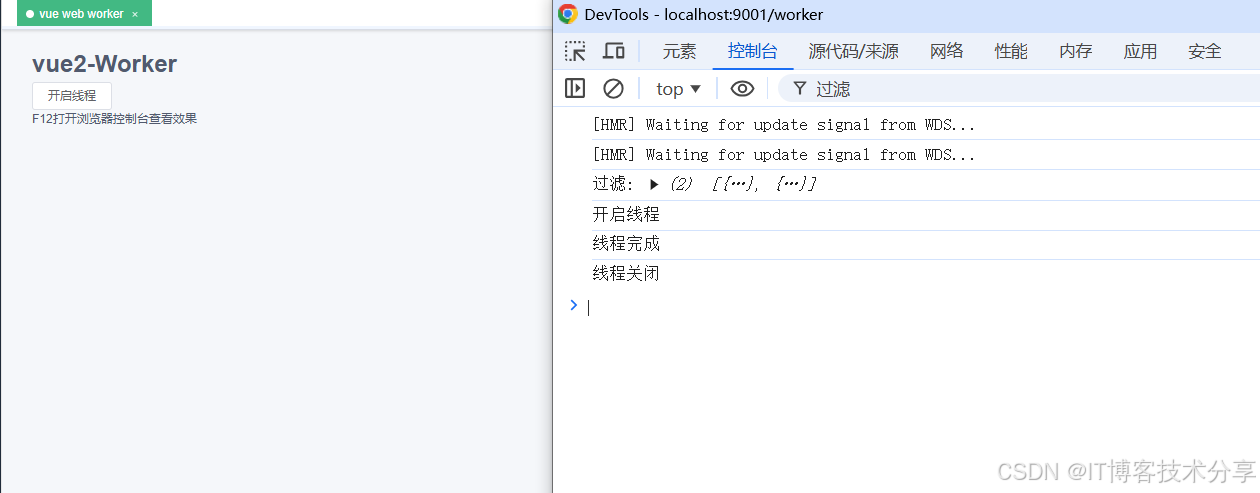
五、运行效果:
(在控制台Console中可以看到线程的打印状态,源代码Sources的线程Threads中可以看到所有已开启的线程,手速快的按shift+esc也能看到)
但是其实在实际开发应用中,Web Workers使用的最多的应该就是在大文件分片上传对文件进行md5的计算,因为此时浏览器需要耗费大量的性能去对文件分出的每一片进行一个计算。
下个文章会来说说,Web Workers 在大文件分片上传 中的使用。
平台声明:以上文章转载于《CSDN》,文章全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,仅作参考。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_41646249/article/details/145174131